Old Custom Page Features: Difference between revisions
(Created page with "The following is a record of a bunch of older, deprecated (as of Dec 2017) ways of building Custom Pages. Some of the features may still work in the newest MIDAS, but none ar...") |
No edit summary |
||
| Line 1: | Line 1: | ||
The following is a record of a bunch of older, deprecated (as of Dec 2017) ways of building Custom Pages. Some of the features may still work in the newest MIDAS, but none are recommended. | The following is a record of a bunch of older, deprecated (as of Dec 2017) ways of building Custom Pages. Some of the features may still work in the newest MIDAS, but none are recommended. | ||
= Demo Custom Page = | |||
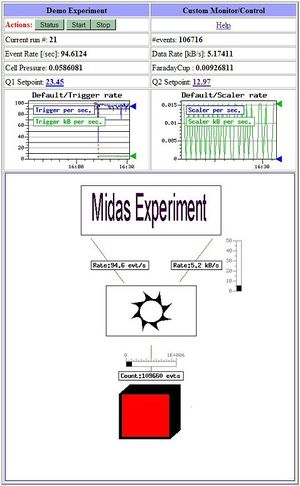
[[File:Mhxcustom02.jpg|thumb|left|Figure 4: Demo Custom Page]] | |||
A Demo Custom page is shown in Figure 4. The files needed to run this demo can be found in the MIDAS package in the directory ''..packages/midas/examples/custom.'' | |||
The HTML code for the Demo Custom page [http://ladd00.triumf.ca/~daqweb/doc/midas/doc/html/myexpt_8html_source.html myexpt.html] illustrates many of the available [[#Features available on custom pages|features]]. This example was written before the [[#MIDAS Javascript Library|MIDAS Javascript Library]], and is in HTML only (no JavaScript), with access to the ODB via the older HTML-style [[Custom Page Features#HTML-style <odb> tabs|<odb> tags]]. | |||
The file [http://ladd00.triumf.ca/~daqweb/doc/midas/doc/html/xcustom_8odb_source.html xcustom.odb] | |||
contains the ODB keys needed by this demo, including the contents of the <span style="color: purple; font-style:italic;">/Custom</span> ODB tree. This demo illustrates the use of an image file ''myexpt.gif'' with superimposed '''fills, labels''' and '''bars'''. These features are not found in the code ''myexpt.html'', but are added in the [[/Custom ODB tree]] as described in [[Custom Page Features#Superimposing labels,fills,bars onto an image|later sections]]. Loading the saved odb file [http://ladd00.triumf.ca/~daqweb/doc/midas/doc/html/xcustom_8odb_source.html xcustom.odb] using the {{Odbedit cmd|cmd=ld}} will create all the odb keys needed for the Demo. | |||
This (external) custom page is activated by adding the ODB key <span style="color: purple; font-style:italic;">/Custom/MyExpt&</span> which is a ''custom-link'' to the HTML code for the custom page | |||
[http://ladd00.triumf.ca/~daqweb/doc/midas/doc/html/myexpt_8html_source.html myexpt.html] see [[/Custom ODB tree#Keys in the /Custom tree|Keys in the /Custom tree]] and [http://ladd00.triumf.ca/~daqweb/doc/midas/doc/html/xcustom_8odb_source.html xcustom.odb]). | |||
;Note : | |||
Including the [[#MIDAS Javascript Library|MIDAS Javascript Library]] is strongly recommended for anyone writing new custom pages that require access to the ODB, as it includes many useful features not otherwise available. | |||
<div style="clear: both"></div> <!-- clear wraparound after thumbnail --> | |||
<pre> | |||
<html> | |||
<head> | |||
<title>MyExperiment Demo Status</title> | |||
<meta http-equiv="Refresh" content="30"> | |||
</head> | |||
<body> | |||
<form name="form1" method="Get" action="/CS/MyExpt&"> | |||
<table border=3 cellpadding=2> | |||
<tr><th bgcolor="#A0A0FF">Demo Experiment<th bgcolor="#A0A0FF">Custom Monitor/Control</tr> | |||
<tr><td> <b><font color="#ff0000">Actions: </font></b><input | |||
value="Status" name="cmd" type="submit"> <input type="submit" | |||
name="cmd" value="Start"><input type="submit" name="cmd" value="Stop"> | |||
</td><td> | |||
<center> <a href="http://midas.triumf.ca/doc/html/index.html"> Help </a></center> | |||
</td></tr> | |||
<td>Current run #: <b><odb src="/Runinfo/run number"></b></td> | |||
<td>#events: <b><odb src="/Equipment/Trigger/Statistics/Events sent"></b></td> | |||
</tr><tr> | |||
<td>Event Rate [/sec]: <b><odb src="/Equipment/Trigger/Statistics/Events per sec."></b></td> | |||
<td>Data Rate [kB/s]: <b><odb src="/Equipment/Trigger/Statistics/kBytes per sec."></b></td> | |||
</tr><tr> | |||
<td>Cell Pressure: <b><odb src="/Equipment/NewEpics/Variables/CellPressure"></b></td> | |||
<td>FaradayCup : <b><odb src="/Equipment/NewEpics/Variables/ChargeFaradayCup"></b></td> | |||
</tr><tr> | |||
<td>Q1 Setpoint: <b><odb src="/Equipment/NewEpics/Variables/EpicsVars[17]" edit=1></b></td> | |||
<td>Q2 Setpoint: <b><odb src="/Equipment/NewEpics/Variables/EpicsVars[19]" edit=1></b></td> | |||
</tr><tr> | |||
<th> <img src="http://localhost:8080/HS/Default/Trigger%20rate.gif? | |||
exp=default&scale=12h&width=250"> | |||
</th> | |||
<th> <img src="http://localhost:8080/HS/Default/Scaler%20rate.gif? | |||
exp=default&scale=10m&width=250"></th> | |||
</tr> | |||
<tr><td colspan=2> | |||
<map name="myexpt.map"> | |||
<area shape=rect coords="140,70, 420,170" | |||
href="http://midas.triumf.ca/doc/html/index.html" title="Midas Doc"> | |||
<area shape=rect coords="200,200,400,400" | |||
href="http://localhost:8080" title="Switch pump"> | |||
<area shape=rect coords="230,515,325,600" | |||
href="http://localhost:8080" title="Logger in color level (using Fill)"> | |||
<img src="myexpt.gif" border=1 usemap="#myexpt.map"> | |||
</map> | |||
</td></tr> | |||
</table></form> | |||
</body> | |||
</html> | |||
</pre> | |||
= Internal pages = | = Internal pages = | ||
There is some option for creating custom pages directly from ODB. This is documented in [[Internal Custom Page]]. | There is some option for creating custom pages directly from ODB. This is documented in [[Internal Custom Page]]. | ||
Revision as of 19:01, 21 December 2017
The following is a record of a bunch of older, deprecated (as of Dec 2017) ways of building Custom Pages. Some of the features may still work in the newest MIDAS, but none are recommended.
Demo Custom Page
A Demo Custom page is shown in Figure 4. The files needed to run this demo can be found in the MIDAS package in the directory ..packages/midas/examples/custom.
The HTML code for the Demo Custom page myexpt.html illustrates many of the available features. This example was written before the MIDAS Javascript Library, and is in HTML only (no JavaScript), with access to the ODB via the older HTML-style <odb> tags.
The file xcustom.odb contains the ODB keys needed by this demo, including the contents of the /Custom ODB tree. This demo illustrates the use of an image file myexpt.gif with superimposed fills, labels and bars. These features are not found in the code myexpt.html, but are added in the /Custom ODB tree as described in later sections. Loading the saved odb file xcustom.odb using the odbedit command ld will create all the odb keys needed for the Demo.
This (external) custom page is activated by adding the ODB key /Custom/MyExpt& which is a custom-link to the HTML code for the custom page myexpt.html see Keys in the /Custom tree and xcustom.odb).
- Note
Including the MIDAS Javascript Library is strongly recommended for anyone writing new custom pages that require access to the ODB, as it includes many useful features not otherwise available.
<html>
<head>
<title>MyExperiment Demo Status</title>
<meta http-equiv="Refresh" content="30">
</head>
<body>
<form name="form1" method="Get" action="/CS/MyExpt&">
<table border=3 cellpadding=2>
<tr><th bgcolor="#A0A0FF">Demo Experiment<th bgcolor="#A0A0FF">Custom Monitor/Control</tr>
<tr><td> <b><font color="#ff0000">Actions: </font></b><input
value="Status" name="cmd" type="submit"> <input type="submit"
name="cmd" value="Start"><input type="submit" name="cmd" value="Stop">
</td><td>
<center> <a href="http://midas.triumf.ca/doc/html/index.html"> Help </a></center>
</td></tr>
<td>Current run #: <b><odb src="/Runinfo/run number"></b></td>
<td>#events: <b><odb src="/Equipment/Trigger/Statistics/Events sent"></b></td>
</tr><tr>
<td>Event Rate [/sec]: <b><odb src="/Equipment/Trigger/Statistics/Events per sec."></b></td>
<td>Data Rate [kB/s]: <b><odb src="/Equipment/Trigger/Statistics/kBytes per sec."></b></td>
</tr><tr>
<td>Cell Pressure: <b><odb src="/Equipment/NewEpics/Variables/CellPressure"></b></td>
<td>FaradayCup : <b><odb src="/Equipment/NewEpics/Variables/ChargeFaradayCup"></b></td>
</tr><tr>
<td>Q1 Setpoint: <b><odb src="/Equipment/NewEpics/Variables/EpicsVars[17]" edit=1></b></td>
<td>Q2 Setpoint: <b><odb src="/Equipment/NewEpics/Variables/EpicsVars[19]" edit=1></b></td>
</tr><tr>
<th> <img src="http://localhost:8080/HS/Default/Trigger%20rate.gif?
exp=default&scale=12h&width=250">
</th>
<th> <img src="http://localhost:8080/HS/Default/Scaler%20rate.gif?
exp=default&scale=10m&width=250"></th>
</tr>
<tr><td colspan=2>
<map name="myexpt.map">
<area shape=rect coords="140,70, 420,170"
href="http://midas.triumf.ca/doc/html/index.html" title="Midas Doc">
<area shape=rect coords="200,200,400,400"
href="http://localhost:8080" title="Switch pump">
<area shape=rect coords="230,515,325,600"
href="http://localhost:8080" title="Logger in color level (using Fill)">
<img src="myexpt.gif" border=1 usemap="#myexpt.map">
</map>
</td></tr>
</table></form>
</body>
</html>
Internal pages
There is some option for creating custom pages directly from ODB. This is documented in Internal Custom Page.