Internal Custom Page: Difference between revisions
(Created page with "<div style="column-count:4;-moz-column-count:4;-webkit-column-count:4"> * Midas Documentation * Feature Listing * Application_lis...") |
No edit summary |
||
| Line 22: | Line 22: | ||
= Introduction = | = Introduction = | ||
An Internal custom page | An Internal custom page is one where the html code is fully stored in the Online Database (ODB), compared with an [[Custom Page#Introduction|External]] custom page where the html code stored as an external file. All the features described for [[Custom Page|Custom Pages]] should work for internal pages, but may not have been tested. | ||
= How to create an Internal Custom Page = | = How to create an Internal Custom Page = | ||
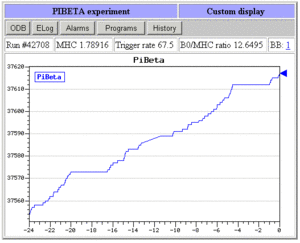
An internal custom page (written in HTML) may be imported under a given [[/Custom ODB tree|/Custom]] ODB key. The name of this key will appear on the [[Status Page]] as an [[/Alias ODB tree#Alias-Button|alias-button]]. By clicking on this button, the contents of this key is interpreted as HTML content. Figure 1 shows an internal custom page which has been imported into the ODB at key <span style="color: purple; font-style:italic;">/Custom/Overview&</span>. | An '''internal''' custom page (written in HTML) may be imported under a given [[/Custom ODB tree|/Custom]] ODB key. The name of this key will appear on the [[Status Page]] as an [[/Alias ODB tree#Alias-Button|alias-button]]. By clicking on this button, the contents of this key is interpreted as HTML content. Figure 1 shows an internal custom page which has been imported into the ODB at key <span style="color: purple; font-style:italic;">/Custom/Overview&</span>. | ||
<br> | <br> | ||
Revision as of 19:04, 25 August 2014
Links
Purpose
This page describes how to create an internal Custom Page.
Introduction
An Internal custom page is one where the html code is fully stored in the Online Database (ODB), compared with an External custom page where the html code stored as an external file. All the features described for Custom Pages should work for internal pages, but may not have been tested.
How to create an Internal Custom Page
An internal custom page (written in HTML) may be imported under a given /Custom ODB key. The name of this key will appear on the Status Page as an alias-button. By clicking on this button, the contents of this key is interpreted as HTML content. Figure 1 shows an internal custom page which has been imported into the ODB at key /Custom/Overview&.
The insertion of a new Internal Custom page requires the following steps:
- Create an initial html file using your favorite HTML editor (see Features available on custom pages)
- Import this file using the odbedit command "import" , e.g.
[local:midas:S]/custom>import int_custom.html Overview&
Note:
- Once the file is imported into ODB, you can ONLY edit it through the web through the ODB Page. Clicking the Edit link under the /Custom/Overview& ODB key (Figure 2) will open an editing window (Figure 3).
- The Custom page can also be exported back to a ASCII file using the odbedit command "export", e.g.
[local:midas:Stopped]/>cd Custom/ [local:midas:Stopped]/Custom>export test& File name: mcustom.html [local:midas:Stopped]/Custom>