Status Page: Difference between revisions
(Created page with "<div style="column-count:4;-moz-column-count:4;-webkit-column-count:4"> * Midas Documentation * Feature Listing * Application_lis...") |
No edit summary |
||
| Line 17: | Line 17: | ||
= Introduction = | = Introduction = | ||
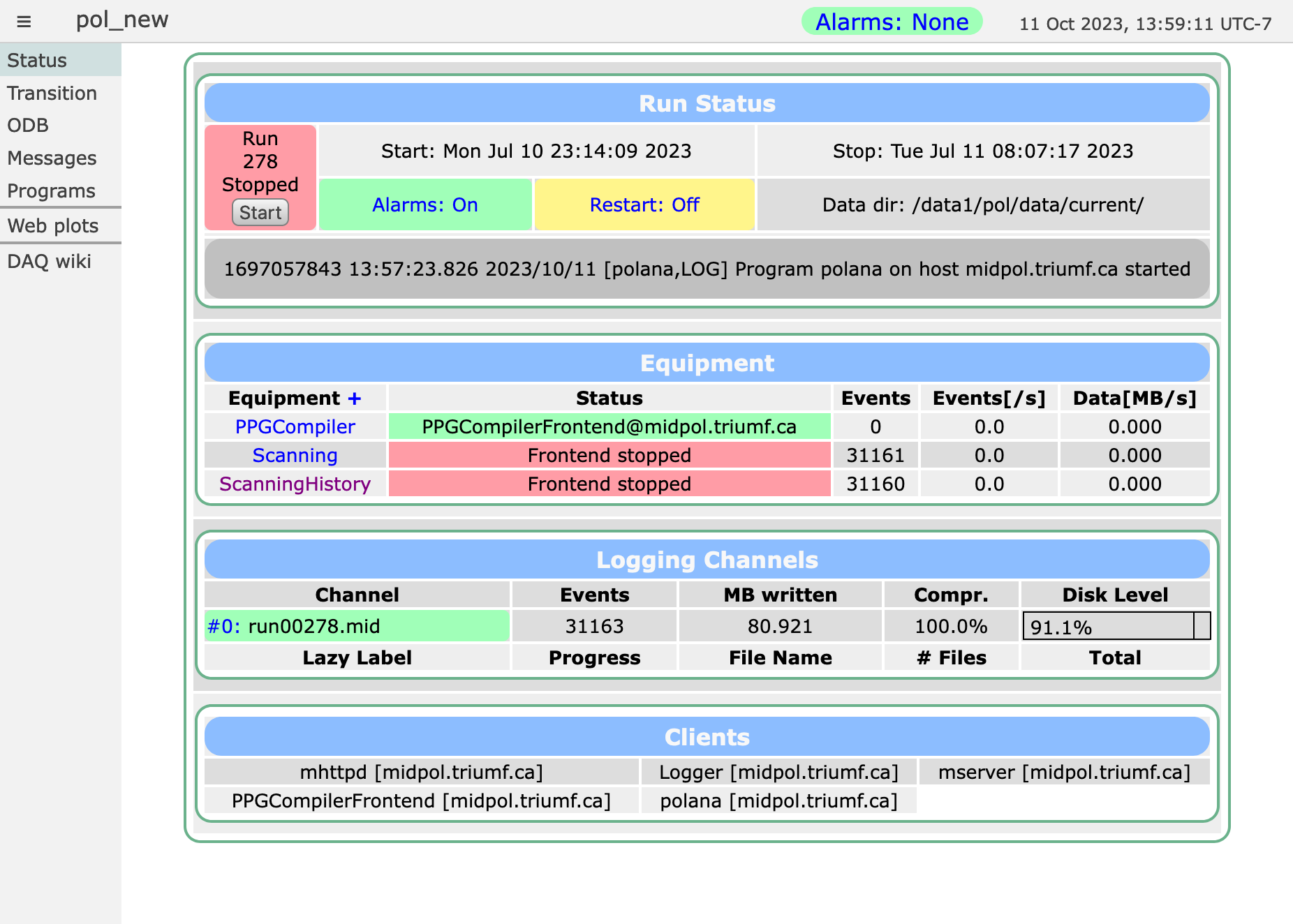
To | To connect to the MIDAS web server main status page for an experiment see [[mhttpd#Usage]]. An example of the status page is shown [[#Example Status Page|below]]. The status page allows the user to control and monitor the experiment. | ||
= Example = | It is important to note that the refresh of the Status Page is not "event driven" but is controlled by a timer whose rate is adjustable through the Config button. This means the information at any given time may reflect the experiment state of up to n seconds in the past, where n is the timer setting of the refresh parameter. | ||
The status page is divided into several parts | |||
* Menu Buttons | |||
** Run Control buttons | |||
** Page Switch Buttons | |||
** Optional (user-defined) buttons | |||
* Run Status information | |||
** Optional display of status items | |||
** Optional Run Description and Comment | |||
** Last system message | |||
* Equipment Information and Event rates | |||
* Data Logging Information | |||
* Active client list | |||
= Example Status Page = | |||
[[File:status_page.png|Main status page of pol experiment]] | |||
= Menu Buttons = | |||
The top row of Menu buttons on the main status page include the run control buttons (Start/Stop/Pause/Resume depending on the run state) and the page switch buttons (e.g. Messages, Elog, Alarms, Programs, History, Sequencer, MSCB, Help). Clicking on a page switch button will replace the Status page with the requested page. All the pages contain a Status button to return to the Status page. The ODB button allows the user to access and edit the ODB and the Config button allows the Status page refresh time to be changed. | |||
Not all the available buttons may be visible on the main status page. For example, the MSCB button will only be visible if MSCB support has been built into Midas. Keys in the [[/Experiment ODB tree]] controls which menu buttons are visible on the status page. The user may change these as required. The [[/Experiment ODB tree#Menu Buttons|Menu Buttons]] key lists the buttons to appear on the page. The Start/Stop buttons and Pause/Resume buttons may be suppressed using the [[/Experiment ODB tree#Start-Stop Buttons|Start-Stop Buttons]] and [[/Experiment ODB tree#Pause-Resume Buttons|Pause-Resume Buttons]] keys respectively. | |||
= Optional Buttons = | |||
Below the Menu Buttons, there may be up to three rows of optional user-added buttons. These may include | |||
* [[script-buttons]] | |||
* manually-triggered-event-buttons | |||
* [[alias-buttons]] and [[custom-page-buttons]] | |||
If a [[Frontend Operation#Frontend|frontend]] contains a [[Frontend user code##Manual Trigger|manually-triggered event]], | |||
this will cause a button to be created on the status page that when pressed, will trigger that event. | |||
In the [[#Example|example]], button | |||
<span style="color: #444444; background-color: #CCCCCC; font-style:italic; font-size: 90; padding:0.25em; | |||
padding-left: 0.5em;padding-right: 0.5em;border:1px solid #808080;border-radius: 5px;margin-bottom:1px;">test</span> is a script-button, | |||
<span style="color: #444444; background-color: #CCCCCC; font-style:italic; font-size: 90; padding:0.25em; | |||
padding-left: 0.5em;padding-right: 0.5em;border:1px solid #808080;border-radius: 5px;margin-bottom:1px;">ppg-cycle</span> is a custom-page-button, the other buttons on the line are all alias-buttons. | |||
Revision as of 00:12, 6 August 2014
Links
Introduction
To connect to the MIDAS web server main status page for an experiment see mhttpd#Usage. An example of the status page is shown below. The status page allows the user to control and monitor the experiment.
It is important to note that the refresh of the Status Page is not "event driven" but is controlled by a timer whose rate is adjustable through the Config button. This means the information at any given time may reflect the experiment state of up to n seconds in the past, where n is the timer setting of the refresh parameter.
The status page is divided into several parts
- Menu Buttons
- Run Control buttons
- Page Switch Buttons
- Optional (user-defined) buttons
- Run Status information
- Optional display of status items
- Optional Run Description and Comment
- Last system message
- Equipment Information and Event rates
- Data Logging Information
- Active client list
Example Status Page
Menu Buttons
The top row of Menu buttons on the main status page include the run control buttons (Start/Stop/Pause/Resume depending on the run state) and the page switch buttons (e.g. Messages, Elog, Alarms, Programs, History, Sequencer, MSCB, Help). Clicking on a page switch button will replace the Status page with the requested page. All the pages contain a Status button to return to the Status page. The ODB button allows the user to access and edit the ODB and the Config button allows the Status page refresh time to be changed.
Not all the available buttons may be visible on the main status page. For example, the MSCB button will only be visible if MSCB support has been built into Midas. Keys in the /Experiment ODB tree controls which menu buttons are visible on the status page. The user may change these as required. The Menu Buttons key lists the buttons to appear on the page. The Start/Stop buttons and Pause/Resume buttons may be suppressed using the Start-Stop Buttons and Pause-Resume Buttons keys respectively.
Optional Buttons
Below the Menu Buttons, there may be up to three rows of optional user-added buttons. These may include
- script-buttons
- manually-triggered-event-buttons
- alias-buttons and custom-page-buttons
If a frontend contains a manually-triggered event, this will cause a button to be created on the status page that when pressed, will trigger that event.
In the example, button test is a script-button, ppg-cycle is a custom-page-button, the other buttons on the line are all alias-buttons.