Rootana javascript displays
Introduction
We are exploring ways of being able to view rootana histograms and plots on webpages, rather than in custom GUIs. The current scheme is based on building webpages based on data served up by the ROOT web server : THttpServer.
The rootana analyzer has a command line option to allow the initialization of a THttpServer. For instance, you can try doing
/ana.exe -r8088
with the programs in rootana/examples; this start the program with an instance of the THttpServer on port 8088.
We have a test MIDAS instance available here (username/pwd: testdaq/testdaq)
https://midastestdaq.triumf.ca/
The default browser (the one that ROOT provides) for the rootana histograms is available here
https://midastestdaq.triumf.ca//rootana/
Note that in order to use the data from the ROOT web server, we need to proxy both the MIDAS server and the THttpServer through APACHE. Having both the MIDAS server and the ROOT server data proxy through APACHE is necessary because the "same-origin policy" prohibits the custom web display grabbing data directly from the ROOT server. Here is an example of how we tweak the apache ssl.conf file to include the following proxy instructions:
Redirect permanent /rootana http://midastestdaq.triumf.ca/rootana/ ProxyPass /rootana/ http://midastestdaq.triumf.ca:8088/ retry=1 ProxyPass / http://midastestdaq.triumf.ca:8081/ retry=1
You can use the above link to explore the histograms created by the rootana program and plot them. You can see that I have histograms being filled with datafrom V792 (charge) and V1720 (waveforms); note that this is just simulated data.
Custom webdisplay
In addition to providing a way to browse and plot the histograms, the THttpServer also provides direct access to the histogram data in JSON format. Based on this ability we have made a javascript webpage that requests the histogram data from rootana using the THttpServer and plots them using the dygraph plotting package. The webpage is available here (username/pwd: testdaq/testdaq)
https://midastestdaq.triumf.ca/?cmd=custom&page=webdisplay
The html and javascript source for this page is available in rootana/examples/html. If you want to use this example display you need to set up a custom page; a reminder about setting up custom pages. In particular, we use the Path variable to define where for mhttpd to look for most of the resources; the main html file is called generic_webdisplay_embed.html. You can see the exact configuration for the test page here
https://midastestdaq.triumf.ca/Custom
Features of this webdisplay include
- The ability to overlay multiple histograms or show two histograms side-by-side.
- The ability to send reset commands back to the rootana program. Note that this resets the histograms for everyone, which may be an annoying feature.
- All transfers are done with asynchronous Promise-style AJAX transfers.
- When requesting multiple histograms to overlay or plot side-by-side, all the histograms are requested in a single AJAX transfer. This ensures that you are looking at histograms that are updated at the same time, important when, for instance, plotting waveforms from a particular event.
The example page has two different schemes for actually plotting the data:
All these plotting packages seem to work reasonably well. I present the plots with all the packages, so users can compare between them and chose which they prefer.
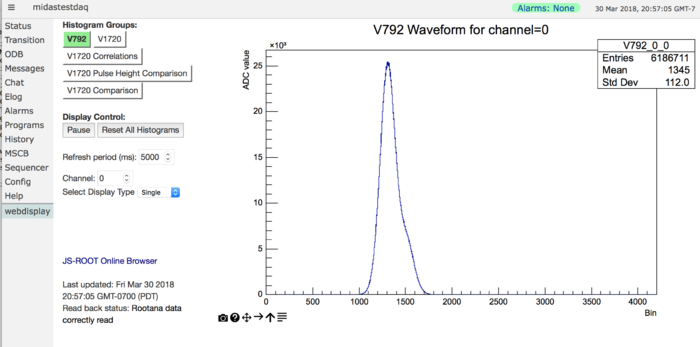
You can see a picture of the webdisplay below
Web display configuration
We have developed a scheme where the webdisplay is configured using a JSON configuration file called generic_rootana_setup.json. This configuration file is expected to sit in the same directory as the file generic_webdisplay_embed.html. The configuration file allows you to define which histogram groups to plot and how to plot them. Let's look at the example generic_rootana_setup.json file in rootana:
{
"V792" : {
"MaxChannels" : 32,
"WebserverName" : "V792_0"
},
"V1720" : {
"MaxChannels" : 8,
"WebserverName" : "V1720"
},
"V1720 Correlations" : {
"MaxChannels" : 8,
"WebserverName" : "V1720_Correlations"
},
"V1720 Pulse Height Comparison" : {
"WebserverName" : "V1720PHCompare"
},
"V1720 Comparison" : {
"WebserverName" : {"Pulse Height Comparison" : "V1720PHCompare",
"Time Comparison" : "V1720TimeCompare"}
},
"DisplaySettings" : {
"DisplayStyle" : "root",
"UpdatePeriod" : 2000
}
}
Let's us this example to explain the different ways of defining histogram groups with the JSON setup file:
- 'Stand-alone' histogram (in this case "V1720 Pulse Height Comparison"): this is a single histogram, whose ROOT histogram name is specified with the variable "WebserverName".
- Histograms groups (in this case "V1720 Comparison"): this is a set of different histograms, with a list of pairs of 'Display Name' : 'ROOT histogram name". So, in the example above, we get a drop-down menu with the options "Pulse Height Comparison" and "Time Comparison" which map to the ROOT histogram names "V1720PHCompare" and "V1720TimeCompare".
- 'Indexed' histogram group (in this case "V792", "V1720", "V1720 Correlations"): these are sets of similar plots with different indices; in this case, different channels of a particular electronics module. The variable "WebserverName" is used to find the histogram name (in ROOT) as WebserverName_%i. So, for instance in this case, as V1702_0, V1720_1, V1720_2, ... The variable MaxChannels defines how many channels there are for this particular module.
- In addition, you can also have a set of histograms that are indexed by both module number and chnanel number. You do this by setting the variables "MaxModules" and "MaxChannels". Setting these two options will mean that histograms with names like V1720_XX_YY are used, where XX is the module number and YY is the channel number.
- We also have a special set of parameters in the directory "DisplaySettings" which can be used to configure things about display itself. The possible variables to set are:
- "DisplayStyle" which can be set to either "root" or "plotly" to chose only a single display style
- "UpdatePeriod" which sets the default update period in microseconds
You can also see the example configuration file here:
https://midastestdaq.triumf.ca/CS/generic_rootana_setup.json
Known problems
In addition to the general weakness of the html/javascript/css coding, there are some specific problems that still remain with this webpage.
- The webpage currently only works for looking at the histograms online. You could run rootana on a file and use this webpage to look at the plots; but I don't know how to get the webpage to tell rootana to only process one event at a time, so this isn't so useful. But maybe the idea of using a webpage to look at a particular file doesn't make much sense anyway.
- When you pause the webpage, you can't switch between different channels, display types, etc. That is because the webpage only has the information for the histogram that it is currently plotting; it doesn't have information for any other histograms, so can't show them without un-pausing.
I guess that these problems are probably problems that we also had
with roody (not sure about i). They may be problems that are inherent to trying
to decouple the generation of the histograms from their display.