Internal Custom Page: Difference between revisions
No edit summary |
No edit summary |
||
| (3 intermediate revisions by the same user not shown) | |||
| Line 22: | Line 22: | ||
= Introduction = | = Introduction = | ||
An Internal custom page is one where the html code is fully stored in the Online Database (ODB), | An '''Internal''' custom page is one where the html code is fully stored in the Online Database (ODB), whereas an [[Custom Page#Introduction|External]] custom page has the html code stored as an external file. All the features described for [[Custom Page|Custom Pages]] should work for internal pages, but may not have been tested. External custom pages are recommended, unless the custom page code is small. | ||
= How to create an Internal Custom Page = | = How to create an Internal Custom Page = | ||
An | An internal custom page (written in HTML) may be imported under a given [[/Custom ODB tree|/Custom]] ODB key. The name of this custom key will appear on the [[Status Page]] as a [[/Custom ODB tree#Custom-Button|custom-button]] | ||
The name of the custom key is chosen by the user, however some characters in the name (i.e. "&","!") have special meaning, and some restrictions apply (see [[/Custom ODB tree#Key names|custom key names]]). | |||
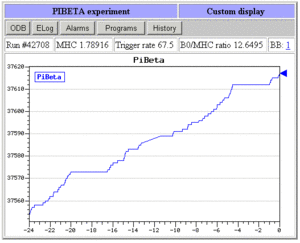
By clicking on this custom-button, the contents of this key is interpreted as HTML content. Figure 1 shows an internal custom page which has been imported into the ODB at key <span style="color: purple; font-style:italic;">/Custom/Overview&</span>. | |||
<br> | <br> | ||
| Line 47: | Line 50: | ||
'''Note:''' | '''Note:''' | ||
* Once the file is imported into ODB, you can ONLY edit it through the web through the [[ODB Page]]. Clicking the Edit link under the <span style="color: purple; font-style:italic;">/Custom/Overview&</span> | * Once the file is imported into ODB, you can ONLY edit it through the web through the [[ODB Page]]. Clicking the Edit link under the ODB key <span style="color: purple; font-style:italic;">/Custom/Overview&</span> (Figure 2) will open an editing window (Figure 3) which can be used to edit the code. Note that Figure 2 also shows a link to an external webpage at <span style="color: purple; font-style:italic;">Custom functions&</span>. | ||
* The Custom page can also be exported back to a ASCII file using the [[odbedit]] command <span style="color:saddlebrown; font-style:bold; ">"export"</span>, e.g. | * The Custom page can also be exported back to a ASCII file using the [[odbedit]] command <span style="color:saddlebrown; font-style:bold; ">"export"</span>, e.g. | ||
[local:midas:Stopped]/>cd Custom/ | [local:midas:Stopped]/>cd Custom/ | ||
| Line 56: | Line 59: | ||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
[[Category:Custom | [[Category:Custom]] | ||
Latest revision as of 22:46, 13 July 2015
Links
Purpose
This page describes how to create an internal Custom Page.
Introduction
An Internal custom page is one where the html code is fully stored in the Online Database (ODB), whereas an External custom page has the html code stored as an external file. All the features described for Custom Pages should work for internal pages, but may not have been tested. External custom pages are recommended, unless the custom page code is small.
How to create an Internal Custom Page
An internal custom page (written in HTML) may be imported under a given /Custom ODB key. The name of this custom key will appear on the Status Page as a custom-button The name of the custom key is chosen by the user, however some characters in the name (i.e. "&","!") have special meaning, and some restrictions apply (see custom key names).
By clicking on this custom-button, the contents of this key is interpreted as HTML content. Figure 1 shows an internal custom page which has been imported into the ODB at key /Custom/Overview&.
The insertion of a new Internal Custom page requires the following steps:
- Create an initial html file using your favorite HTML editor (see Features available on custom pages)
- Import this file using the odbedit command "import" , e.g.
[local:midas:S]/custom>import int_custom.html Overview&
Note:
- Once the file is imported into ODB, you can ONLY edit it through the web through the ODB Page. Clicking the Edit link under the ODB key /Custom/Overview& (Figure 2) will open an editing window (Figure 3) which can be used to edit the code. Note that Figure 2 also shows a link to an external webpage at Custom functions&.
- The Custom page can also be exported back to a ASCII file using the odbedit command "export", e.g.
[local:midas:Stopped]/>cd Custom/ [local:midas:Stopped]/Custom>export test& File name: mcustom.html [local:midas:Stopped]/Custom>