Custom Page: Difference between revisions
No edit summary |
No edit summary |
||
| Line 16: | Line 16: | ||
* [[Custom Page]] | * [[Custom Page]] | ||
* [[/Custom ODB tree]] | * [[/Custom ODB tree]] | ||
* [[Mhttpd.js|MIDAS Javascript library]] | |||
* [[odbedit]] | * [[odbedit]] | ||
</div> | </div> | ||
| Line 80: | Line 81: | ||
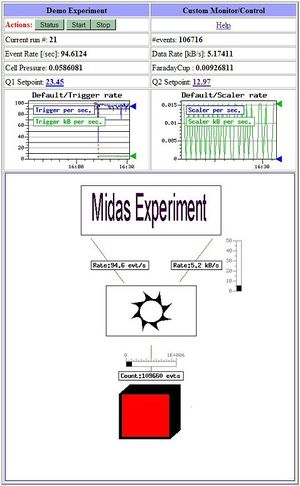
[[File:Mhxcustom02.jpg|thumb|left|Figure 4: Demo Custom Page]] | [[File:Mhxcustom02.jpg|thumb|left|Figure 4: Demo Custom Page]] | ||
This (external) custom page is activated by adding the ODB key <span style="color: purple; font-style:italic;">/Custom/MyExpt&</span> which is a link to the html code | The Demo Custom page is shown in Figure 4. The files needed to run this demo can be found in the MIDAS package in the directory ''..packages/midas/examples/custom.'' | ||
The html code for the Demo Custom page [http://ladd00.triumf.ca/~daqweb/doc/midas/doc/html/myexpt_8html_source.html myexpt.html] illustrates many of the available [[#Features available on custom pages|features]]. This example was written before the [[#MIDAS Javascript Library|MIDAS Javascript Library]], and is in html only (no javascript), with access to the ODB via the older HTML-style <odb> tags. | |||
The file [http://ladd00.triumf.ca/~daqweb/doc/midas/doc/html/xcustom_8odb_source.html xcustom.odb] | |||
contains most of the ODB keys needed by this demo, including the contents of the <span style="color: purple; font-style:italic;">/Custom</span> ODB tree. This demo illustrates the use of an image file myexpt.gif with superimposed fills, labels and bars. These features are not found in the html code, but are added in the [[/Custom ODB tree]] as illustrated in [http://ladd00.triumf.ca/~daqweb/doc/midas/doc/html/xcustom_8odb_source.html xcustom.odb]. | |||
This (external) custom page is activated by adding the ODB key <span style="color: purple; font-style:italic;">/Custom/MyExpt&</span> which is a link to the html code for the custom page | |||
[http://ladd00.triumf.ca/~daqweb/doc/midas/doc/html/myexpt_8html_source.html myexpt.html] see [[/Custom ODB tree#Keys in the /Custom tree|Keys in the /Custom tree]] and [http://ladd00.triumf.ca/~daqweb/doc/midas/doc/html/xcustom_8odb_source.html xcustom.odb]). | |||
;Note : | |||
Including the [[#MIDAS Javascript Library|MIDAS Javascript Library]] is strongly recommended for anyone writing new custom pages that require access to the ODB, as it includes many useful features not otherwise available. | |||
<div style="clear: both"></div> <!-- clear wraparound after thumbnail --> | <div style="clear: both"></div> <!-- clear wraparound after thumbnail --> | ||
= MIDAS Javascript Library = | |||
The MIDAS Javascript Library (mhttpd.js) is fully [[Mhttpd.js|documented here]]. | |||
Examples using this library are found in the MIDAS distribution under ''..packages/midas/examples/javascript1'' i.e. | |||
* http://ladd00.triumf.ca/~daqweb/doc/midas/examples/javascript1/ | |||
* http://ladd00.triumf.ca/~daqweb/doc/midas/examples/javascript1/example.html | |||
| Line 97: | Line 111: | ||
* Access to the standard MIDAS Menu buttons | * Access to the standard MIDAS Menu buttons | ||
* Access to the ODB using | * Access to the ODB using the [[#MIDAS Javascript library|MIDAS Javascript Library]] | ||
* Access to the ODB from html (using html-style <odb> tags) | * Access to the ODB from html (using html-style <odb> tags) | ||
* Supports Json with the [[Javascript | * Supports Json with the [[#MIDAS Javascript library|MIDAS Javascript Library]] | ||
* External stylesheet | * External stylesheet | ||
* Password protection of ODB variables accessed from a custom page | * Password protection of ODB variables accessed from a custom page | ||
| Line 105: | Line 119: | ||
* Page refresh | * Page refresh | ||
* Alias-Buttons and Hyperlinks | * Alias-Buttons and Hyperlinks | ||
* Access to MIDAS message log | * Access to MIDAS message log with the [[#MIDAS Javascript library|MIDAS Javascript Library]] | ||
* Include checkboxes on a custom page | * Include checkboxes on a custom page | ||
* Periodic update of parts of a custom page | * Periodic update of parts of a custom page | ||
Revision as of 23:04, 22 September 2014
Links
Purpose
The purpose of a user-created mhttpd Custom Web Page is to allow the user to make their own web page accessible from the Status Page, for whatever purpose he/she chooses. For example, a custom page may present the essential parameters of the controlled experiment in a more compact way. A custom page may even replace the default Status Page.
Introduction
Custom web pages provide the user with a means of creating secondary user-created web page(s) activated within the standard MIDAS web interface. These custom pages can contain specific links to the ODB for the user to display and/or input information relevant to the experiment using a webpage. Users create Custom Pages when the standard pages do not meet their requirements completely.
Two ways of implementing custom pages are available:
- Internal
- The html code is fully stored in the Online Database (ODB).
- Limited capability, size restricted.
- The page is web editable.
- External
- ODB contains links to external html or Javascript document(s).
- Multiple custom pages are supported
- The page can be edited with an external editor.
External pages are more commonly used , so a "Custom Page" will be assumed to be an external page unless otherwise stated. All the features described for custom pages are available for both Internal and external pages.
Access a Custom Page
Access to a Custom Page is set up through the /Custom ODB tree (see access to a custom page). Clicking on the resulting custom-button on the mhttpd Status Page will display that custom page.
Custom Status Page
By using a name of "Status" (no "&") in the custom page key name, that page will replace the default Status Page. Clicking on the Status button on any of the sub-pages will return to the Custom Status Page. To return to the default Status Page, delete the /Custom/Status link.
Examples of Custom Pages
Click on the thumbnails to enlarge.
- Example 1
- This page (Figure 1) from the MEG experiment at PSI shows a complex gas system. This shows the use of "fills" and "labels". Open valves are represented as green circles, closed valves as red circles. If, for example, an open valve is clicked, the valve closes, and the circle turns red (provided the user successfully supplied the correct password).
- Example 2
- Many MIDAS experiments work with ROOT based analyzers today. One problem is that the graphical output of the root analyzer can only be seen through the X server and not through the web. At the MEG experiment, this problem was solved in an elegant way: The ROOT analyzer runs in the background, using a "virtual" X server called Xvfb. It plots its output (several panels) normally using this X server, then saves this panels every ten seconds into GIF files. These GIF files are then served through mhttpd using a custom page. The output is shown in Figure 2.
The buttons on the left sides are actually HTML buttons on that custom page overlaid to the GIF image, which in this case shows one of the 800 PMT channels digitized at 1.6 GSPS. With these buttons one can cycle through the different GIF images, which then automatically update ever ten seconds. Of course it is not possible to feed interaction back to the analyzer (i.e. the waveform cannot be fitted interactively) but for monitoring an experiment in production mode this tool is extremely helpful, since it is seamlessly integrated into mhttpd. All the magic is done with JavaScript, and the buttons are overlaid on the graphics using CSS with absolute positioning. The analysis ratio on the top right is also done with JavaScript accessing the required information from the ODB.
For details using Xvfb server, please contact Ryu Sawada <sawada@icepp.s.u-tokyo.ac.jp>.
- Example 3
- This custom page from the Deap Experiment (Figure 3) allows the users to easily set individual channels, or a group of channels, or all channels of the SCB modules to a particular value.
How to write a custom page
The Demo Custom page is shown in Figure 4. The files needed to run this demo can be found in the MIDAS package in the directory ..packages/midas/examples/custom.
The html code for the Demo Custom page myexpt.html illustrates many of the available features. This example was written before the MIDAS Javascript Library, and is in html only (no javascript), with access to the ODB via the older HTML-style <odb> tags.
The file xcustom.odb contains most of the ODB keys needed by this demo, including the contents of the /Custom ODB tree. This demo illustrates the use of an image file myexpt.gif with superimposed fills, labels and bars. These features are not found in the html code, but are added in the /Custom ODB tree as illustrated in xcustom.odb.
This (external) custom page is activated by adding the ODB key /Custom/MyExpt& which is a link to the html code for the custom page myexpt.html see Keys in the /Custom tree and xcustom.odb).
- Note
Including the MIDAS Javascript Library is strongly recommended for anyone writing new custom pages that require access to the ODB, as it includes many useful features not otherwise available.
MIDAS Javascript Library
The MIDAS Javascript Library (mhttpd.js) is fully documented here. Examples using this library are found in the MIDAS distribution under ..packages/midas/examples/javascript1 i.e.
- http://ladd00.triumf.ca/~daqweb/doc/midas/examples/javascript1/
- http://ladd00.triumf.ca/~daqweb/doc/midas/examples/javascript1/example.html
Features available on custom pages
A custom page may be written in ordinary HTML code and/or JavaScript
It may include any of the following special features provided for use with MIDAS:
- Access to the standard MIDAS Menu buttons
- Access to the ODB using the MIDAS Javascript Library
- Access to the ODB from html (using html-style <odb> tags)
- Supports Json with the MIDAS Javascript Library
- External stylesheet
- Password protection of ODB variables accessed from a custom page
- CustomScript Buttons
- Page refresh
- Alias-Buttons and Hyperlinks
- Access to MIDAS message log with the MIDAS Javascript Library
- Include checkboxes on a custom page
- Periodic update of parts of a custom page
- Image insertion into a Custom page
- Inserting a history image in a custom page
- Mapping active areas onto the image
- Display mouse position
- Superimposing Labels, Bars and Fills onto an image
- Edit boxes floating on top of a graphic
These are described in Custom Page Features.