Custom Page Features
Links
Introduction
This page describes some of the special features provided for use on a user-created Custom Web Page running under mhttpd.
The MIDAS Javascript Library
The MIDAS Javascript Library mhttpd.js includes routines written in Javascript and AJAX to provide features useful for writers of Custom Pages, such as access to the ODB. Recently asynchronous JSON-RPC functions using Promises has been added (January 2016).
- NOTE
- To use functions in this library, it must be included in the HTML code.
Many of the older routines (ODBGet, ODBSet) use synchronous RPC requests. With synchronous request, a second RPC request must wait until the first request is complete. This can significantly slow down web pages where many calls to ODBGet are made. For this reason, functions were developed that can be synchronous or asynchronous (e.g. ODBMCopy) that include a callback mechanism. The data from ODBMCopy can be formatted in JSON.
Web developers are moving away from synchronous RPC requests, which are now deprecated [1]. Some modern browsers return a warning on a synchronous RPC request.
A new group of JSON-RPC functions using Promises has been added to the MIDAS Javascript Library (January 2016). These are asynchronous only, and they also provide more functionality and have better error handling than the older AJAX calls, which are also inconsistent in how they handle Booleans. They also have much improved handling of reading/writing arrays to the ODB. It is recommended that all new Custom Pages are written using these JSON-RPC functions. They do require an up-to-date browser that supports Promises (see [2]). If using an older browser version, the asynchronous AJAX calls (e.g. ODBMCopy) should be used in order to avoid having to rewrite the web page at a later date to remove all synchronous calls.
Access the ODB using mjson-rpc asynchronous functions
Access to the ODB is provided by the MIDAS Javascript Library, which (since January 2016) includes the mjsonrpc functions. It is recommended that these functions are used for new pages rather than the older AJAX calls (see below).
To run these functions you need
- to include the Javascript library in the HTML code
- to use an up-to-date browser that supports Promises (see [3]).
Examples showing how to read and write to the ODB can be found at mjsonrpc#examples. Also included are examples using arrays.
Access the ODB using asynchronous AJAX calls
- NOTE
- It is recommended that asynchronous MIDAS JSON-RPC functions are used for new pages rather than the older AJAX calls (see above).
Example 2 uses the asynchronous call ODBMCopy() with callback to read the data. The data are converted into JSON format. In this case, when accessing the JSON data, the ODB Keynames must be in the same case as they are in the ODB, even though the case is ignored by the ODB. If you find this feature annoying, use mjson-rpc function db_get_values() as all keynames are converted to lower case.
Access the ODB using synchronous AJAX requests
- NOTE
- Synchronous requests are now deprecated (see above). New pages should be written #Using mjson-rpc asynchronous functions.
See #Example 3 : Synchronous Calls using Javascript and AJAX.
Access the ODB with HTML-style <odb> tags
- NOTE
- This method pre-dates the MIDAS Javascript Library. It is recommended that the MIDAS Javascript Library be used for ODB access.
If Javascript (JS) is not available, the older HTML-style <odb> tags are still available and provide limited functionality.
The HTML-style <odb> tag has been defined for read/write access to the ODB under HTML. The <odb> tags are declared within enclosing HTML <form...>....</form> tags.
| HTML ODB tag | Meaning |
| <odb src="odb path"> | Display ODB field (read only) |
| <odb src="odb path" edit=1 pwd="CustomPwd"> | Display an Editable ODB field (inline style). Optional password protection with pwd . |
| <odb src="odb path" edit=2 pwd="CustomPwd"> | Display an Editable ODB field (popup style). Optional password protection with pwd . |
- NOTE
- The Optional password protection with pwd (documented in the OldMidas Document) may not be working.
- Use the Web Password security instead.
<odb> tags are included in the HTML code e.g.
- Experiment Name: <odb src="/Experiment/Name">
Run Number: <odb src="/runinfo/run number" edit=1>
See also HTML Custom Page example.
ODB RPC access
The MIDAS Javascript Library function ODBRpc() defined for RPC access.
This permits buttons on MIDAS "custom" web pages to invoke RPC calls directly into user frontend programs, for example to turn hardware modules on or off.
JSON support
JSON support is provided with the MIDAS Javascript Library.
Access to the MIDAS Menu buttons
Access to the standard MIDAS Menu buttons can be provided with HTML <input...> tags of the form:
- <input name="cmd" value=<button-name> type="submit" >
Valid values are the standard MIDAS Menu buttons, i.e. (Start, Pause, Resume, Stop, ODB, Elog, Alarms, History, Programs etc). The <input...> tags must be declared within enclosing HTML <form...>....</form> tags (see above).
The following HTML fragment shows the inclusion of three of the standard buttons, giving access to the Main Status, ODB and Messages pages :
- <form name="form1" method="Get" action="/CS/MyExpt&">
<input name="cmd" value="Status" type="submit">
<input name="cmd" value="ODB" type="submit">
<input name="cmd" value="Messages" type="submit">
...
</form>
See also #Redirect.
Redirect
When buttons are included on a Custom Page, after pressing a button (e.g. the Start or Stop button) it may be desirable to return to the same custom page, rather than returning to the Status Page.
This can be done by including an HTML <input...> tag with the attributes type set to "hidden" and name set to "redir". This name ("redir") is detected by Mhttpd, causing a redirect to the specified custom link in the value attribute.
For example, the following redirects the screen back to the custom page link /Custom/my_custom_page& when buttons are pressed:
- <input type=hidden name="redir" value="my_custom_page&">
- NOTE
When a custom page replaces the Status Page, a redirect must be included, or you will see the message
Invalid custom page:NULL path
The redirect statement should be of the form
- <input type=hidden name="redir" value="../">
CustomScript Buttons
CustomScript buttons can be provided on Custom Pages. These buttons are equivalent to optional script buttons on the Status Page, and allow a particular action to be performed when the button is pressed. Customscript buttons can be set up through the /Customscript ODB tree.
Any key /CustomScript/my button will appear as a customscript-button my button on a custom page whose code includes an HTML <input...> tag of the form:
- <input type=submit name=customscript value="my button">
where the action of the button my button will be found in the /customscript/my button subdirectory.
After pressing a customscript-button, the Status Page will be shown, unless a redirect input tag is included to redirect back to the original custom page (see #redirect).
Resource files
It is often desirable to include resource files (such as an external stylesheet or a file of javascript functions) in a custom page. In this case, a custom-link in the /Custom ODB tree to each resource file on the local disk must be created.
- NOTE
If serving resource files from a Custom Status page (i.e. a Custom page that replaces the MIDAS status page), see Custom Status page.
With /custom/path key defined
When a number of resource files are required, it is convenient to place them in the same directory on the disk, and create a key /Custom/Path to contain this directory. The custom-link then contains just the filename. For example
$ ls /home/midas/online/custom/ custom_functions.js custom_globals.js custom_page.html custom_stylesheet.css $ odbedit [local:exp:S] ls /custom path /home/midas/online/custom/ custom_page.html& custom_page.html functions.js! custom_functions.js globals.js! custom_globals.js stylesheet.css! custom_stylesheet.css
- Notes
- the resource key names (e.g. functions.js!) have a "." and a file extension that matches that of the resource file (i.e. custom_functions.js) in the key contents. This enables mhttpd to load the resource file with the correct mime-type (see Custom tree keys for supported mime-types).
- It is a good idea to end the resource key name with the special character "!" to prevent a custom-button for each resource file appearing on the Status Page.
- The special character "!" (if present in the resource key name - see above) must be omitted from the <script> tag
A <script> tag for each resource file is then placed in the header of custom_page.html. i.e.
- <script type="text/javascript" src="functions.js"></script>
- <script type="text/javascript" src="globals.js"></script>
and a
<link> tag for an external stylesheet
- <link type="text/css" rel="stylesheet" href="stylesheet.css" title="Stylesheet">
Without /custom/path key defined
Alternatively, resource files can be used in a Custom Page by putting the full path of the resource file(s) on the local disk in the custom-link(s) created in the /Custom ODB tree. In this case, full paths to all files on the disk must be specified, and the resource files can be in different directories on the disk. The /Custom/Path key must NOT be defined. This is the method used before the /Custom/Path key handling was added to mhttpd, and has the drawback that the resource files are not loaded with the correct mime-type.
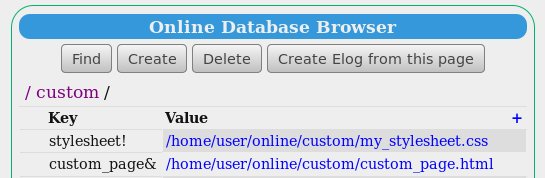
For example, the custom-links for a custom page custom_page.html and the style sheet my_stylesheet.css are shown using the ODB Page in Figure 5 below.
- Figure 5
- Keys in /Custom ODB tree for external stylesheet and custom page html code
A <link> tag to link in the stylesheet is then placed in the header of the custom page html code (myexpt.html) e.g.
- <link type="text/css" rel="stylesheet" href="stylesheet!" title="Stylesheet">
MIDAS stylesheet
The MIDAS package provides a condensed stylesheet
/home/midas/packages/midas/resources/ mhttpd.css for users who would like their custom pages to have a similar "look and feel" to that of the standard pages.
To include the MIDAS stylesheet, in the HTML header, add
<link rel="stylesheet" type="text/css" href="mhttpd.css">
No custom link needs to be defined.
The resulting Demo custom page is shown in Figure 6, which can be compared with Demo page, no stylesheet.
Alias-Buttons and Hyperlinks
Any hyperlink can easily be included on a Custom Page by using the standard HTML anchor <a...> tag, e.g.
- <a href="http://ladd00.triumf.ca/~daqweb/doc/midas/html/">Midas Help</a>
Links on a custom page equivalent to alias-buttons can also be made e.g.
- <button type="button" onclick="document.location.href='/Alias/alias&';">alias</button>
See the /Alias ODB tree for details.
Page refresh
The following <meta...> tag included in the HTML header code will cause the whole custom page to refresh in 60 seconds :
- <meta http-equiv="Refresh" content="60">
It is also possible to periodically update parts of a custom page.
Periodic update of parts of a custom page
The functionality of ODBGet together with the window.setInterval() function can be used to update parts of the web page periodically. For example the Javascript fragment below contains a function which updates the current run number every 10 seconds in the background:
window.setInterval("Refresh()", 10000);
function Refresh() {
- document.getElementById("run_number").innerHTML = ODBGet('/Runinfo/Run number');
}
The custom page has to
- include the MIDAS JS library to access ODBGet
- contain an element with id="run_number", such as
Display last MIDAS message(s)
The message log (see Message System) can be accessed from a custom page using a call to the JavaScript library function ODBGetMsg (provided the JS library is included).
This allows the inclusion of the "Last Midas message" on a custom page, e.g.
- document.write('Last message:'+ODBGetMsg("midas",0,1))
More messages may be displayed by increasing the third parameter to ODBGetMsg.
- Note
- Parameters were changed August 2015. See ODBGetMsg for older versions.
- Coming soon - a mjsonrpc function
Generate a message log entry
A custom page can generate a message to be sent to the MIDAS message log (see Message System). A call to mjsonrpc_cm_msg() will generate a message if using the mjsonrpc functions. Otherwise, use the AJAX function ODBGenerateMsg. To use these functions, the JS library must be included in the html code.
Checkboxes
The function ODBSet (provided the JS library is included) can be used when one clicks on a checkbox for example:
- <input name="box0" type="checkbox" onClick="ODBSet(my_path, this.checked?'1':'0')">
If used as above, the state of the checkbox must be initialized when the page is loaded. This can be done with some JavaScript code called on initialization, e.g.
- document.form1.box0.checked= ODBGet(my_path)); // initialize to the correct value
Replace Status Page by a Custom page
Click to enlarge thumbnail
If a custom-link with the reserved key name "Status" (no "& or !") is created in the /Custom ODB tree (as shown in Figure 7), then that custom page will replace the default Status Page.
Clicking on the Status button on any of the sub-pages (e.g. ODB Page, Programs Page etc.) will now return to the Custom Status Page. If there are buttons on the Custom Status page, you must include a #Redirect statement.
If the Custom Status page includes #Resource files served on a regular custom page with a statement such as
<script type="text/javascript" src="cs_functions!">
to serve them in a Custom Status page, the statement would be
<script type="text/javascript" src="/CS/cs_functions!">
In fact, this statement can be used in a regular custom page, as the "/CS/" is ignored in that case.
To return to the default Status Page, delete the /Custom/Status key.
Start, Stop and Check if a program is running
There are mjsonrpc functions that implemented all three program management functions - start program, stop program and "is running?" as JSON-RPC methods.
Send an Ajax request
By sending an Ajax request from a custom page, you can make a button perform a specific function.
All functions in midas are controlled through special URLs. So the URL
http://<host:port>/?cmd=Start&value=10
will start run #10. Although it is easier to use the access to the MIDAS Menu buttons method, to send an Ajax request, you can use the function XMLHttpRequestGeneric which is in the MIDAS Javascript library mhttpd.js. Then the HTML code would be
- <input type="button" onclick="start()">
and in your JavaScript code add a function start():
function start() {
- var request = XMLHttpRequestGeneric();
- url = '?cmd=Start&value=10';
- request.open('GET', url, true); // asynchronous request
- request.send(null);
}
See also #Access to the MIDAS Menu buttons. This mechanism can be used for starting a particular program, see for example (see [4]). However, this functionality is now provided by mjsonrpc functions - see #Start, Stop and Check if a program is running.
Image insertion
- Note
- The image file must be in gif format.
Click to enlarge thumbnail
Image insertion into a Custom page will be illustrated using the Demo custom page shown in Figure 4. It is assumed that a custom-link to the Demo custom page file myexpt.html has already been made.
To make the image myexpt.gif visible on the custom page, the path and filename of the image file must be defined in the /Custom/images subtree.
Create the subtrees /Custom/images/myexpt.gif where the subtree name "myexpt.gif" is named for the imagefile you are going to use. Multiple images can be used, by creating multiple imagefile subtrees.
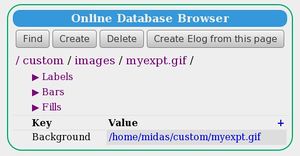
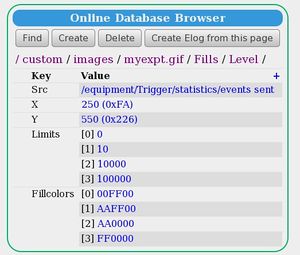
In the imagefile subtree myexpt.gif, create the STRING key Background, and set it to contain the path and name of the imagefile. The tree structure should then look similar to Figure 5, minus the labels/bars/fill subtrees which will be added to the ODB later.
The image must also be referenced in the custom HTML file myexpt.html in the "src" field of an HTML <img...> tag, e.g.
- <img src="myexpt.gif">
Inserting a history image
In the special case where the image to be inserted is a History image, it can be inserted into a custom page using an HTML <img...> tag of the following form:
- blah<img src="http://hostname.domain:port/HS/Meterdis.gif&scale=12h&width=300">
HTML mapping
Note that if additional features such as active clickable areas and labels, bars and fills superimposed on the image are also required, HTML mapping must also be activated with the HTML <map...> tag and the "usemap" attribute of the HTML <img> tag
- <map name="myexpt.map">
<img src="myexpt.gif" usemap="#myexpt.map">
...
</map>"
Display mouse position
When writing custom pages with large background images and labels and fills placed on that image, it is hard to figure out X and Y coordinates of the labels. This can now be simplified by using the function getMouseXY() in the development JavaScript built-in library develop.js. This function supplies the X,Y position of the cursor if an element of ID "refimg" is present. This JS library must be included in the custom page in order to use it:
Then, set the "id" attribute of the background HTML <img...> tag to "refimg", e.g.
- <img id="refimg" src="ebit_pc.gif" usemap="#Custom1">
- <map name="Custom1">
- .....
- </map>
If the "refimg" tag is present, the cursor changes into a crosshair, and its absolute and relative locations in respect to the reference image are shown in the status bar (Figure 9).
Superimposing Labels, Bars and Fills onto an image
You can enhance your custom page by superimposing multiple features based on ODB variables onto an image, such as
- labels: "live" ODB values positioned in a particular location of the page
- bars : "bar level" showing graphically ODB values such as levels or rate etc.
- fills : "color level" where colour is used as the level indicator.
Each entry (label/bar/fill) will have an ODB tree associated to it defining the ODB variable path, X/Y position, colour, etc. Each time the page is updated, the latest ODB value/level/rate will be shown based on the ODB parameter to which the label, bar or fill is linked - hence the term "live". The overlay of the requested features is done onto the selected image file.
This powerful new extension brings the mhttpd capability closer to other experimental web controllers similar to EPICS.
- Note
- Be sure to enable the feature to #Display mouse position in order to facilitate finding the X,Y positions of the various features.
- #HTML mapping must be activated for labels/bars/fills to work
A Demo custom page showing labels,bars and fills superimposed on an image is shown in Figure 4. The file xcustom.odb contains the ODB keys required, including those to insert the image and superimpose the various labels, fills etc.
Adding Labels
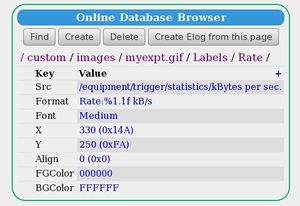
In order to include a readout of ODB values (i.e. labels), on the image, a further ODB subdirectory /Custom/images/<imagefile.gif/Labels must be created. Creating a subdirectory for a particular label i.e. <label name> in the Labels subtree will, at the next custom web page refresh, cause the complete structure for that label to be created and filled with default values. Once the <label name> subtree is created, the user fills the various keys as desired. See /Custom ODB tree#Labels subtree for details of the various fields. This procedure is repeated for all the labels required, using a unique <label name> subdirectory for each label. An example of a <label name> subtree is shown in Figure 6.
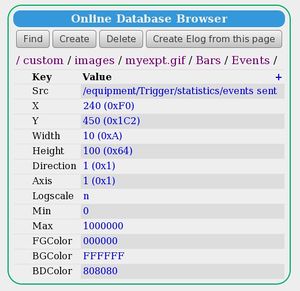
Adding Bars
In a similar way, Bars can be superimposed on the image. Create a new ODB subdirectory /Custom/images/<imagefile.gif/Bars. Create a subdirectory for a particular Bar ( <bar name>) in the Bars subdirectory. Refresh the web page and fill the various keys as desired. See /Custom ODB tree#Bars subtree for details of the various fields. Examples of a <bar-name> subtree is shown in Figures 7.
Adding Fills
In a similar way, Fills can be superimposed on the image. Create new ODB subdirectory /Custom/images/<imagefile.gif/Fills. Create a subdirectory for a particular Fill ( <fill name>) in the Fills subdirectory. Refresh the web page and fill the various keys as desired. See /Custom ODB tree#Fills subtree for details of the various fields. Examples of a ( <fill name> subtree is shown in Figures 8.
Mapping active areas onto the image
Provided #HTML mapping is activated, "clickable" areas can be created on the image.
This can be done now with a new function like this:
- <area shape="rect" coords="40,200,100,300" alt="Main Valve" href="Custom1?cmd=Toggle&odb=/Equipment/Environment/Variables/Output[2]">
This defines a clickable map on top of the custom image. The area(s) should match with some area(s) on the image, e.g. the box of a valve. Determining the co-ordinates of this area is simplified by using the Display mouse position feature.
By clicking on this area, the supplied path to the ODB is used (in this case /Equipment/Environment/Variables/Output[2]) and its value is toggled. If the valve value is then used in the image via a Fill statement to change the color of the valve, it can turn green or red depending on its state. This is illustrated in Figure 9.
Clicking an active area can also be made to open a new custom page, for example:
- <area shape=rect coords="687,530, 890,648" alt="Pump detail" href = "Pump!" title="Click for Details">
- <area shape=rect coords="560,574,775,662" alt="Buffer Tank detail" href = "BufferTank!" title="Click for Details">
where Pump! and BufferTank! are defined as links to custom pages in the /Custom ODB tree.
Edit boxes floating on top of a graphic
An edit box can be placed on top of a graphic in a particular position by means of an HTML
<div style="position:absolute; top:100px; left:50px;"> <script type="text/javascript"> document.write('Run number: ')
path='/runinfo/run number'
rn = ODBGet(path)
document.write('<a href="#" onclick="ODBEdit(path)" >')
document.write(rn)
document.write('</a>');
</script> </div> <img src="custom.gif"> |
The same thing could be done with the HTML-style <odb> tag :
<div style="position:absolute; top:100px; left:50px;"> Run number: <odb src="/Runinfo/run number" edit=1> </div> <img src="custom.gif">
Examples
For more examples of accessing the ODB with the Javascript library mhttpd.js look at the example experiment in the MIDAS package $MIDASSYS/examples/javascript1/example.html.
Example 1 : Asynchronous calls using mjsonrpc functions
Example 2 : Asynchronous calls using Javascript and AJAX
Example 2 shows html code illustrating the use of ODBMCopy(), where innerHTML is used to display the data. On a page with images or a lot of data, innerHTML allows you to update variables without having to reload the whole page. In the example, a timer causes the page to update every 10s (reread the data). Often the ODB data for the whole page can be read by one asynchronous ODBMCopy() call, rather than scattering synchronous ODBGet() calls throughout the page. Access to the ODB is provided by the MIDAS Javascript Library, included with the line
- <script src='mhttpd.js'></script>
<html>
<head>
<title>MyTitle</title>
<script src='mhttpd.js'></script>
var updatePeriod = 10000; // in msec
var updateTimerId = 0;
var counter=0;
function update() {
- clearTimeout(updateTimerId);
- load();
- if (updatePeriod > 0)
- updateTimerId = setTimeout('update()', updatePeriod);
}
function load() {
- document.getElementById('LastUpdated').innerHTML = "Updating..." + new Date;
- var paths = [ "/Runinfo", "/Experiment"];
- var data_odb=ODBMCopy(paths, mcopy_callback, "json")
- counter++;
- document.getElementById('counter').innerHTML = 'Counter: '+ counter
}
function mcopy_callback(data) {
- var obj= JSON.parse(data);
- var runinfo=obj[0];
- document.getElementById('rn').innerHTML = 'Run Number ='+ parseInt(runinfo["Run number"]);
- document.getElementById('state').innerHTML ='Run State= '+ runinfo.State;
- var experiment=obj[1];
- document.getElementById('name').innerHTML='Experiment name = '+ experiment.Name
</script>
</head>
<body>
Javascript code using ODBMCopy with callback
The data on the page is updated every 10 sec using a timer
Last updated: never
Run Number : unknown
State : unknown
Experiment name : unknown
Counter: zero
<script type="text/javascript">- if (updatePeriod > 0)
- update();
</script>
Example 3 : Synchronous Calls using Javascript and AJAX
In the following example, JS functions ODBGet and ODBEdit from the MIDAS Javascript Library are used to access the ODB.
- NOTE
- Synchronous calls are now deprecated (see above).
- The Javascript library must be included in the HTML code.
- <script>
- document.write ('Experiment Name: '+ ODBGet("/Experiment/Name"))
var alarm_path="/alarms/Alarm system active";
var alarm_active=ODBGet(alarm_path);
document.write('<a href="#" onclick="ODBEdit(alarm_path)" >'+alarm_active+'</a>')
- </script>