Custom Page Features
Links
Introduction
This page describes some of the special features provided for use on a user-created mhttpd Custom Page#Custom Web Page.
Access to the ODB using the MIDAS Javascript Library
Access to the ODB is through the MIDAS Javascript Library. However, if Javascript is not available, the older HTML-style <odb..> tags are still available.
Access to the ODB using HTML-style <odb> tags
- NOTE
- It is recommended that the MIDAS Javascript Library be used for ODB access. However, if Javascript is not available, the older HTML-style <odb..> tags are still available. Access through the <odb..> tag is very limited.
The HTML-style <odb...> tag has been defined for read/write access to the ODB under HTML. The <odb...> tags are declared within enclosing HTML <form...>....</form> tags.
| HTML ODB tag | Meaning
|
| <odb src="odb path"> | Display ODB field (read only) |
| <odb src="odb path" edit=1 pwd="CustomPwd"> | Display an Editable ODB field (inline style). Optional password protection with pwd . |
| <odb src="odb path" edit=2 pwd="CustomPwd"> | Display an Editable ODB field (popup style). Optional password protection with pwd . |
Usage:
Experiment Name: <odb src="/Experiment/Name"> Run Number: <odb src="/runinfo/run number" edit=1>
Example
Json support]]
Json support is provided with the MIDAS Javascript Library.
Access to the standard MIDAS Menu buttons
Access to the standard MIDAS Menu buttons can be provided with HTML <input...> tags of the form:
<input name="cmd" value=<button-name> type="submit" >
Valid values are the standard MIDAS Menu buttons, i.e. (Start, Pause, Resume, Stop, ODB, Elog, Alarms, History, Programs etc). The <input...> tags must be declared within enclosing HTML <form...>....</form> tags (see above).
The following HTML fragment shows the inclusion of three of the standard buttons, giving access to the Main Status, ODB and Messages pages :
<form name="form1" method="Get" action="/CS/MyExpt&"> <input name="cmd" value="Status" type="submit"> <input name="cmd" value="ODB" type="submit"> <input name="cmd" value="Messages" type="submit"> ... </form>
CustomScript Buttons
CustomScript buttons can be provided on Custom Pages. These buttons are equivalent to optional script buttons on the Status Page, and allow a particular action to be performed when the button is pressed. Customscript buttons can be set up through the /Customscript ODB tree.
Any key /CustomScript/my button will appear as a customscript-button my button on a custom page whose code includes an HTML <input...> tag of the form:
<input type=submit name=customscript value="my button">
where the action of the button my button will be found in the /customscript/my button subdirectory.
After pressing a customscript-button, the Status Page will be shown, unless a redirect input tag is included to redirect back to the original custom page.
External stylesheet
A stylesheet can of course be included in an HTML page. However, it is often convenient to use an external stylesheet that can be used for several custom pages. The MIDAS packate provides a condensed stylesheet (mhttpd.css) for users who would like their custom pages to have a similar "look and feel" to that of the the standard pages.
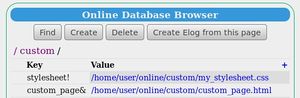
An external stylesheet can be used in a Custom Page by creating a link in the /Custom tree to a stylesheet file on the local disk. It is convenient to end the link name with "!" to prevent a custom-button appearing on the Status Page (see Keys in the /Custom tree). For example, the links for the Demo Custom Page myexpt.html and the style sheet mhttpd.css are shown using the ODB Page in Figure 1.
A <link> tag to link in the stylesheet is then placed in the header of the custom page html code (myexpt.html) e.g.
<link type="text/css" rel="stylesheet" href="/CS/stylesheet!" title="Stylesheet">
The resulting custom page is shown in Figure 1, which can be compared with Figure 4 (no stylesheet).
Password protection of ODB variables
Being able to control an experiment through a web interface of course raises the question of safety. This is not so much about external access (for which there are other protection schemes firewalls, host lists etc.) but about accidental access by the normal shift crew. If a single click on a web page opens a critical valve, this might be a problem. In order to restrict access to some "experts", an additional password can be chosen for all or some controls on a custom page.
Password protection is optional, and must be set up by the user as decribed in /Custom ODB tree#Pwd subtree.
Password protection is available for
Password protection of Edit Boxes ODBSet JavaScript function Area map with password check
If password protection is set up, mhttpd will check the supplied password against the ODB entry, and show an error if they don't match.
- Page refresh
- Alias-Buttons and Hyperlinks
- Access to MIDAS message log with the MIDAS Javascript Library
- Include checkboxes on a custom page
- Periodic update of parts of a custom page
- Image insertion into a Custom page
- Inserting a history image in a custom page
- Mapping active areas onto the image
- Display mouse position
- Superimposing Labels, Bars and Fills onto an image
- Edit boxes floating on top of a graphic