Custom Page Features
Links
Introduction
This page describes some of the special features provided for use on a user-created Custom Page#Custom Web Page running under mhttpd.
Access the ODB with the MIDAS Javascript Library
Access to the ODB is provided by the MIDAS Javascript Library. JS Library functions can be included in the HTML code using the <script> tag, e.g.
- <script>
- document.write ('Experiment Name: '+ ODBGet("/Experiment/Name"))
var alarm_path="/alarms/Alarm system active";
var alarm_active=ODBGet(alarm_path);
document.write('<a href="#" onclick="ODBEdit(alarm_path)" >'+alarm_active+'</a>')
- </script>
Access the ODB with HTML-style <odb> tags
- NOTE
- It is recommended that the MIDAS Javascript Library be used for ODB access.
However, if Javascript (JS) is not available, the older HTML-style <odb> tags are still available and provide limited functionality.
The HTML-style <odb...> tag has been defined for read/write access to the ODB under HTML. The <odb...> tags are declared within enclosing HTML <form...>....</form> tags.
| HTML ODB tag | Meaning |
| <odb src="odb path"> | Display ODB field (read only) |
| <odb src="odb path" edit=1 pwd="CustomPwd"> | Display an Editable ODB field (inline style). Optional password protection with pwd . |
| <odb src="odb path" edit=2 pwd="CustomPwd"> | Display an Editable ODB field (popup style). Optional password protection with pwd . |
<odb> tags are included in the HTML code e.g.
- Experiment Name: <odb src="/Experiment/Name">
Run Number: <odb src="/runinfo/run number" edit=1>
See also HTML Custom Page example.
Password protection of ODB variables
Being able to control an experiment through a web interface of course raises the question of safety. This is not so much about external access (for which there are other protection schemes firewalls, host lists etc.) but about accidental access by the normal shift crew. If a single click on a web page opens a critical valve, this might be a problem. In order to restrict access to some "experts", an additional password can be chosen for all or some controls on a custom page.
Password protection is optional, and must be set up by the user as decribed in /Custom ODB tree#Pwd subtree.
Password protection is available for
- Password protection of Edit Boxes
- ODBSet JavaScript function
- Area map with password check
If password protection is set up, mhttpd will check the supplied password against the ODB entry, and show an error if they don't match.
Json support
Json support is provided with the MIDAS Javascript Library.
Access to the MIDAS Menu buttons
Access to the standard MIDAS Menu buttons can be provided with HTML <input...> tags of the form:
- <input name="cmd" value=<button-name> type="submit" >
Valid values are the standard MIDAS Menu buttons, i.e. (Start, Pause, Resume, Stop, ODB, Elog, Alarms, History, Programs etc). The <input...> tags must be declared within enclosing HTML <form...>....</form> tags (see above).
The following HTML fragment shows the inclusion of three of the standard buttons, giving access to the Main Status, ODB and Messages pages :
- <form name="form1" method="Get" action="/CS/MyExpt&">
<input name="cmd" value="Status" type="submit">
<input name="cmd" value="ODB" type="submit">
<input name="cmd" value="Messages" type="submit">
...
</form>
CustomScript Buttons
CustomScript buttons can be provided on Custom Pages. These buttons are equivalent to optional script buttons on the Status Page, and allow a particular action to be performed when the button is pressed. Customscript buttons can be set up through the /Customscript ODB tree.
Any key /CustomScript/my button will appear as a customscript-button my button on a custom page whose code includes an HTML <input...> tag of the form:
<input type=submit name=customscript value="my button">
where the action of the button my button will be found in the /customscript/my button subdirectory.
After pressing a customscript-button, the Status Page will be shown, unless a redirect input tag is included to redirect back to the original custom page.
External stylesheet
A stylesheet can of course be included in an HTML page. However, it is often convenient to use an external stylesheet that can be used for several custom pages. The MIDAS packate provides a condensed stylesheet (mhttpd.css) for users who would like their custom pages to have a similar "look and feel" to that of the the standard pages.
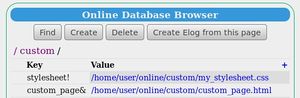
An external stylesheet can be used in a Custom Page by creating a link in the /Custom tree to a stylesheet file on the local disk. It is convenient to end the link name with "!" to prevent a custom-button appearing on the Status Page (see Keys in the /Custom tree). For example, the links for the Demo Custom Page myexpt.html and the style sheet mhttpd.css are shown using the ODB Page in Figure 1.
A <link> tag to link in the stylesheet is then placed in the header of the custom page html code (myexpt.html) e.g.
<link type="text/css" rel="stylesheet" href="/CS/stylesheet!" title="Stylesheet">
The resulting custom page is shown in Figure 1, which can be compared with Figure 4 (no stylesheet).
Alias-Buttons and Hyperlinks
Any hyperlink can easily be included on a Custom Page by using the standard HTML anchor <a...> tag, e.g.
<a href="http://ladd00.triumf.ca/~daqweb/doc/midas/html/">Midas Help</a>
Links on a custom page equivalent to alias-buttons can also be made e.g.
<button type="button" onclick="document.location.href='/Alias/alias&';">alias</button>
See the /Alias ODB tree for details.
Page refresh
The following <meta...> tag included in the HTML header code will cause the whole custom page to refresh in 60 seconds : <meta http-equiv="Refresh" content="60"> It is also possible to Periodic update of parts of a custom page#periodically update parts of a custom page.
Periodic update of parts of a custom page
The functionality of ODBGet together with the
window.setInterval() function
can be used to update parts of the web page periodically. For example the Javascript fragment below contains a function which updates the current run number every 10 seconds in the background:
window.setInterval("Refresh()", 10000);
function Refresh() {
document.getElementById("run_number").innerHTML = ODBGet('/Runinfo/Run number');
}
The custom page has to
- include the MIDAS JS library to access ODBGet
- contain an element with id="run_number", such as
Display last MIDAS message(s)
The message log (see Message System) can be accessed from a custom page using a call to the JavaScript library function ODBGetMsg (provided the JS library is included). There is no HTML equivalent to this JS function.
This allows the inclusion of the "Last Midas message" on a custom page, e.g.
- <script>
- var message;
message= ODBGetMsg(1);
document.write('Last message:'+message+'
');
- </script>
More messages may be displayed by increasing the parameter to ODBGetMsg.
Checkboxes
The function ODBSet (provided the JS library is included) can be used when one clicks on a checkbox for example:
- <input type="checkbox" onClick="ODBSet('/Logger/Write data',this.checked?'1':'0')">
If used as above, the state of the checkbox must be initialized when the page is loaded. This can be done with some JavaScript code called on initialization, which then uses ODBSet as described above.
Custom Status Page
By using a name of "Status" (no "&") in the custom page key name, that page will replace the default Status Page. Clicking on the Status button on any of the sub-pages will return to the Custom Status Page. To return to the default Status Page, delete the /Custom/Status link.
Image insertion
- Note
- The image file must be in gif format.
Click to enlarge thumbnail
Image insertion into a Custom page will be illustrated using the Demo custom page shown in Figure 4. It is assumed that a link to the Demo custom page file myexpt.html has already been made by defining the filepath in the /Custom ODB tree.
To make the image myexpt.gif visible on the custom page, the path and filename of the image file must be defined in the /Custom/images subtree.
Create the subtrees /Custom/images/myexpt.gif where the subtree name "myexpt.gif" is named for the imagefile you are going to use. Multiple images can be used, by creating multiple imagefile subtrees.
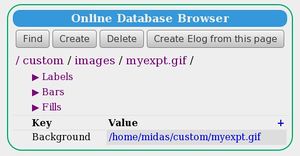
In the imagefile subtree myexpt.gif, create the STRING key Background, and set it to contain the path and name of the imagefile. The tree structure should then look similar to Figure 5, minus the labels/bars/fill subtrees which will be added to the ODB later.
The image must also be referenced in the custom HTML file myexpt.html using an HTML <img...> tag, e.g.
- <img src="myexpt.gif">
Note that if additional features such as active clickable areas and labels, bars and fills superimposed on the image are also required, HTML mapping must also be activated with the HTML <map...> tag
- <map name="myexpt.map">
<img src="myexpt.gif" usemap="#myexpt.map">
</map>"
Superimposing Labels, Bars and Fills onto an image
You can enhance your custom page by superimposing multiple features based on ODB variables onto an image, such as
- labels: "live" ODB values positioned in a particular location of the page
- bars : "bar level" showing graphically ODB values such as levels or rate etc.
- fills : "color level" where colour is used as the level indicator.
- edit boxes : editable ODB values superimposed on the image
Each entry (label/bar/fill) will have an ODB tree associated to it defining the ODB variable path, X/Y position, colour, etc. Each time the page is updated, the latest ODB value/level/rate will be shown based on the ODB parameter to which the label, bar or fill is linked - hence the term "live". The overlay of the requested features is done onto the selected image file.
This powerful new extension brings the mhttpd capability closer to other experimental web controllers similar to EPICS.
- Note
- Be sure to enable the feature to #Display mouse position in order to facilitate finding the X,Y positions of the various features.
A Demo custom page showing labels,bars and fills superimposed on an image is shown in Figure 4. The file xcustom.odb contains the ODB keys required, including those to insert the image and superimpose the various labels, fills etc.
In order to include a readout of ODB values (i.e. labels), on the image a further ODB subdirectory labels must be created. Creating Labels/<label name> sub-directory under the image}} subtree will, automatically at the next web page refresh, cause the complete the structure for that label to be created and filled with default values, e.g.
odbedit
[local:Default:Stopped]/Custom>cd Images/myexpt.gif
[local:Default:Stopped]/myexpt.gif>mkdir Labels
[local:Default:Stopped]/myexpt.gif>cd labels
[local:Default:Stopped]Labels>mkdir Rate
[local:Default:Stopped]Rate>
The above example assumes that the image-filename is myexpt.gif . After the next refresh, the structure will have been created for the Rate label:
[local:Default:Stopped]Rate>ls -l Key name Type #Val Size Last Opn Mode Value
Src STRING 1 256 2m 0 RWD Format STRING 1 32 2m 0 RWD %1.1f Font STRING 1 32 2m 0 RWD Medium X INT 1 4 2m 0 RWD 0 Y INT 1 4 2m 0 RWD 0 Align INT 1 4 2m 0 RWD 0 FGColor STRING 1 8 2m 0 RWD 000000 BGColor STRING 1 8 2m 0 RWD FFFFFF
This procedure is repeated for all the labels required, using a unique <label_name> subdirectory for each label.
- Inserting a history image in a custom page
- Mapping active areas onto the image
- Display mouse position
- Edit boxes floating on top of a graphic