History Page: Difference between revisions
No edit summary |
No edit summary |
||
| Line 21: | Line 21: | ||
Click on a thumbnail to enlarge | Click on a thumbnail to enlarge | ||
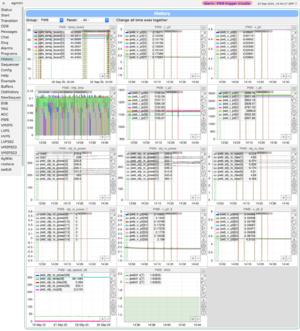
[[File: | [[File:History main page.png|thumb|left|Figure 1: Example of a History Page]] | ||
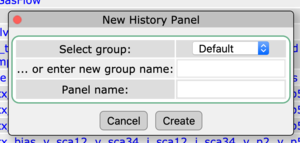
[[File: | [[File:History new panel.png|thumb|right|Figure 2: Adding a new panel]] | ||
The History Page takes much of its information from the [[/History ODB tree]]. | The History Page takes much of its information from the [[/History ODB tree]]. | ||
Figure 1 shows the History Page from the | Figure 1 shows the History Page from the agmini experiment. This page shows the panels and sub-panels defined in the [[/History ODB tree#<panel-name> subtree|/History/Display subtree]]. | ||
New panels are added by the user with the <span style="color: #444444; background-color: #CCCCCC; font-style:italic; font-size: 90; padding:0.25em; | New panels are added by the user with the <span style="color: #444444; background-color: #CCCCCC; font-style:italic; font-size: 90; padding:0.25em; | ||
| Line 36: | Line 36: | ||
|+ Click on a thumbnail to enlarge | |+ Click on a thumbnail to enlarge | ||
|- | |- | ||
| [[File: | | [[File:History plot group.png|thumb|left|Figure 3: Example of History Panel Group]] | ||
| [[File: | | [[File:History plot single.png|thumb|left|Figure 4: Example of single History Panel]] | ||
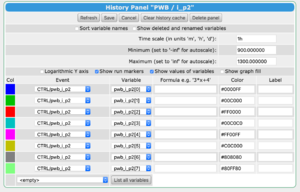
| [[File: | | [[File:History config.png|thumb|left|Figure 5: Example of History Configuration page]] | ||
|} | |} | ||
| Line 45: | Line 45: | ||
At the top of the History panel display (Figure 4) are drop-down lists of the possible group names and panels defined in the ODB. These are used for navigation among the History plots. | At the top of the History panel display (Figure 4) are drop-down lists of the possible group names and panels defined in the ODB. These are used for navigation among the History plots. | ||
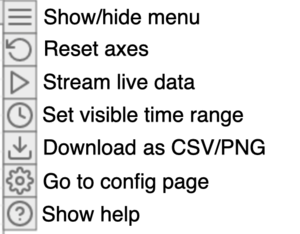
[[File:History menu.png|thumb|right|Figure 6: Example of History menu]] | |||
The plots can be manipulated with the following actions: | |||
* through the menu (see right) | |||
* click and drag within the main plot area to pan | |||
* click and drag within an axis to zoom in | |||
* | |||
* | |||
Configuring the panel is done via the | Configuring the panel is done via the | ||
Latest revision as of 22:17, 25 September 2020
Links
Purpose
The purpose of the mhttpd History Web Page to display data from the History System in graphical form, giving the user an easy way of seeing how experimental variables have changed with time.
Access to the History Page
The History Page is displayed by clicking on the History button on the mhttpd Status Page or other mhttpd web page.
- Note
- If "History" button is not present on the Status Page, it may have been suppressed.
Features of the History Page
Click on a thumbnail to enlarge
The History Page takes much of its information from the /History ODB tree.
Figure 1 shows the History Page from the agmini experiment. This page shows the panels and sub-panels defined in the /History/Display subtree.
New panels are added by the user with the New button (Figure 3). Up to 10 history channels per page are supported.
Figure 3 shows the History display for all the panels in the Group UPSs. One of the panels from the group (i.e. UPS2) is shown in Figure 4.
At the top of the History panel display (Figure 4) are drop-down lists of the possible group names and panels defined in the ODB. These are used for navigation among the History plots.
The plots can be manipulated with the following actions:
- through the menu (see right)
- click and drag within the main plot area to pan
- click and drag within an axis to zoom in
Configuring the panel is done via the Config button, which displays the Configuration page (Figure 5).
The configuration options for a given panel include
- Zooming capability, run markers, logarithmic scale.
- custom time frame graph display
- Data query in time.
- Time scale in date format.
- Sorting variables
- Deleting panel