Custom Page: Difference between revisions
No edit summary |
No edit summary |
||
| Line 63: | Line 63: | ||
= How to write a custom page = | = How to write a custom page = | ||
A custom page is usually written in a combination of HTML and Javascript, and is often of the form: | A custom page is usually written in a combination of HTML and Javascript, and is often of the form: | ||
| Line 70: | Line 69: | ||
<head><br> | <head><br> | ||
<title>My Custom Page Title</title><br> | <title>My Custom Page Title</title><br> | ||
<meta http-equiv="Refresh" content="30"> <span style="color:black;font-style:normal;"> | <meta http-equiv="Refresh" content="30"> <span style="color:black;font-style:normal;"> <!-- see [[Custom Page Features#Page refresh|Page Refresh]] --> </span> <br> | ||
<script src='mhttpd.js'> <span style="color:black;font-style:normal;"> | <script src='mhttpd.js'> <span style="color:black;font-style:normal;"> <!-- see [[#MIDAS Javascript Library]] --> </span><br> | ||
</script><br> | </script><br> | ||
<link type="text/css" rel="stylesheet" href="/CS/stylesheet!" title="Stylesheet"> <span style="color:black;font-style:normal;"> | <link type="text/css" rel="stylesheet" href="/CS/stylesheet!" title="Stylesheet"> <span style="color:black;font-style:normal;"> <!--see [[Custom Page Features#External stylesheet]] --> </span><br> | ||
</head><br> | </head><br> | ||
<body><br> | <body><br> | ||
<form name="form1" method="Get" action="/CS/MyPage&"> <span style="color:black; font-style:normal"> | <form name="form1" method="Get" action="/CS/MyPage&"> <span style="color:black; font-style:normal"> <!-- see [[#Notes|note]] below --> </span> <br> | ||
............<span style="color:floralwhite;">spacerspacer</span> <span style="color:black; font-style:normal"> | ............<span style="color:floralwhite;">spacerspacer</span> <span style="color:black; font-style:normal"> <!-- program statements may include any of the [[#List of Features available on custom pages|available features]] --> </span> <br> | ||
</form><br> | </form><br> | ||
</body><br> | </body><br> | ||
</html><br> | </html><br> | ||
</div> | </div> | ||
<div id="Notes"></div> | |||
;Notes | ;Notes | ||
* Comments | * Comments enclosed by HTML comment tags <!-- have been added for documentation purposes only --> | ||
* Note the use of the HTML '''<form>''' tag with the ''action'' set to part of the URL ([[#Access a Custom Page|see above]]), i.e. "/CS/" followed by the ''custom-link''. The special character "&" (if present) is ignored. | * Note the use of the HTML '''<form>''' tag with the ''action'' set to part of the URL ([[#Access a Custom Page|see above]]), i.e. "/CS/" followed by the ''custom-link''. The special character "&" (if present) is ignored. | ||
Revision as of 22:44, 19 August 2015
Links
Purpose
A user-created mhttpd Custom Web Page accessible from the Status Page allows the user additional flexibility. For example, a custom page may present the essential parameters of the controlled experiment in a more compact way. A custom page may even replace the default Status Page.
Introduction
Custom web pages provide the user with a means of creating secondary user-created web page(s) activated within the standard MIDAS web interface. These custom pages can contain specific links to the ODB for the user to display and/or input information relevant to the experiment using a webpage. Users create Custom Pages when the standard pages do not meet their requirements completely.
Two ways of implementing custom pages are available:
- Internal
- The html code is fully stored in the Online Database (ODB).
- Limited capability, size restricted.
- The page is web editable.
- External
- ODB contains links to external html or Javascript document(s).
- Multiple custom pages are supported
- The page can be edited with an external editor.
External pages are more commonly used , so a "Custom Page" will be assumed to be an external page unless otherwise stated. All the features described for custom pages are available for both Internal and external pages.
Examples of Custom Pages
Click on the thumbnails to enlarge.
- Example 1
- This page (Figure 1) from the MEG experiment at PSI shows a complex gas system. This shows the use of "fills" and "labels". Open valves are represented as green circles, closed valves as red circles. If, for example, an open valve is clicked, the valve closes, and the circle turns red (provided the user successfully supplied the correct password).
- Example 2
- Many MIDAS experiments work with ROOT based analyzers today. One problem is that the graphical output of the root analyzer can only be seen through the X server and not through the web. At the MEG experiment, this problem was solved in an elegant way: The ROOT analyzer runs in the background, using a "virtual" X server called Xvfb. It plots its output (several panels) normally using this X server, then saves this panels every ten seconds into GIF files. These GIF files are then served through mhttpd using a custom page. The output is shown in Figure 2.
The buttons on the left sides are actually HTML buttons on that custom page overlaid to the GIF image, which in this case shows one of the 800 PMT channels digitized at 1.6 GSPS. With these buttons one can cycle through the different GIF images, which then automatically update ever ten seconds. Of course it is not possible to feed interaction back to the analyzer (i.e. the waveform cannot be fitted interactively) but for monitoring an experiment in production mode this tool is extremely helpful, since it is seamlessly integrated into mhttpd. All the magic is done with JavaScript, and the buttons are overlaid on the graphics using CSS with absolute positioning. The analysis ratio on the top right is also done with JavaScript accessing the required information from the ODB.
For details using Xvfb server, please contact Ryu Sawada <sawada@icepp.s.u-tokyo.ac.jp>.
- Example 3
- This custom page from the Deap Experiment (Figure 3) allows the users to easily set individual channels, or a group of channels, or all channels of the SCB modules to a particular value.
Access a Custom Page
Access to a Custom Page is set up through the /Custom ODB tree (see custom-link). Clicking on the resulting custom-button on the mhttpd Status Page will display that custom page.
For example, if the key /Custom/myPage& (see Key names) is a custom-link, the custom-button will be
myPage and the URL for the resulting custom page will be of the form
http://myhost.mydomain:myport/CS/myPage
(see also mhttpd#usage). The special character "&" (if present) is ignored in the URL.
How to write a custom page
A custom page is usually written in a combination of HTML and Javascript, and is often of the form:
<html>
<head>
<title>My Custom Page Title</title>
<meta http-equiv="Refresh" content="30"> <!-- see Page Refresh -->
<script src='mhttpd.js'> <!-- see #MIDAS Javascript Library -->
</script>
<link type="text/css" rel="stylesheet" href="/CS/stylesheet!" title="Stylesheet"> <!--see Custom Page Features#External stylesheet -->
</head>
<body>
<form name="form1" method="Get" action="/CS/MyPage&"> <!-- see note below -->
............spacerspacer <!-- program statements may include any of the available features -->
</form>
</body>
</html>
- Notes
- Comments enclosed by HTML comment tags <!-- have been added for documentation purposes only -->
- Note the use of the HTML <form> tag with the action set to part of the URL (see above), i.e. "/CS/" followed by the custom-link. The special character "&" (if present) is ignored.
The #Demo Custom Page can be used as a template for many of the custom page features, as can the examples using the #MIDAS Javascript Library.
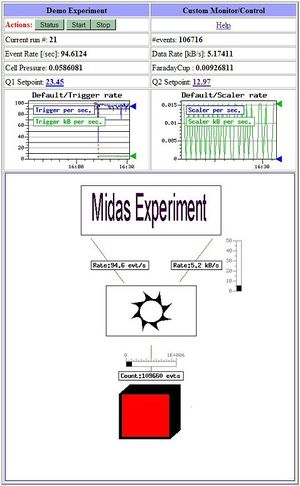
Demo Custom Page
A Demo Custom page is shown in Figure 4. The files needed to run this demo can be found in the MIDAS package in the directory ..packages/midas/examples/custom.
The HTML code for the Demo Custom page myexpt.html illustrates many of the available features. This example was written before the MIDAS Javascript Library, and is in HTML only (no JavaScript), with access to the ODB via the older HTML-style <odb> tags.
The file xcustom.odb contains the ODB keys needed by this demo, including the contents of the /Custom ODB tree. This demo illustrates the use of an image file myexpt.gif with superimposed fills, labels and bars. These features are not found in the code myexpt.html, but are added in the /Custom ODB tree as described in later sections. Loading the saved odb file xcustom.odb using the odbedit command ld will create all the odb keys needed for the Demo.
This (external) custom page is activated by adding the ODB key /Custom/MyExpt& which is a custom-link to the HTML code for the custom page myexpt.html see Keys in the /Custom tree and xcustom.odb).
- Note
Including the MIDAS Javascript Library is strongly recommended for anyone writing new custom pages that require access to the ODB, as it includes many useful features not otherwise available.
MIDAS Javascript Library
The MIDAS Javascript Library (mhttpd.js) is fully documented here. Examples using this library are found in the MIDAS distribution under ..packages/midas/examples/javascript1 i.e.
- http://ladd00.triumf.ca/~daqweb/doc/midas/examples/javascript1/
- http://ladd00.triumf.ca/~daqweb/doc/midas/examples/javascript1/example.html
Features available on custom pages
See Custom Page Features.