Custom Page
Links
Purpose
A user-created mhttpd Custom Web Page accessible from the Status Page allows the user additional flexibility. For example, a custom page may present the essential parameters of the controlled experiment in a more compact way. A custom page may even replace the default Status Page.
Introduction
Custom web pages provide the user with a means of creating secondary user-created web page(s) activated within the standard MIDAS web interface. These custom pages usually display ODB parameters or data to the user. They can contain specific links to the ODB so the user may also input information relevant to the experiment. Users create Custom Pages when the standard pages do not meet their requirements completely.
Two ways of implementing custom pages are available:
- External
- ODB contains links to external html or Javascript document(s).
- Multiple custom pages are supported
- The page can be edited with an external editor.
- Internal
- The html code is fully stored in the Online Database (ODB).
- Limited capability, size restricted.
- The page is web editable.
- NOTE
- Internal Custom Page is an older feature and may not have been tested for some years and therefore is not recommended.
A "Custom Page" is assumed to be an external page except in the documentation specific to Internal Custom Page.
Examples of Custom Pages
Click on the thumbnails to enlarge.
- Example 1
- This page (Figure 1) from the MEG experiment at PSI shows a complex gas system. This shows the use of "fills" and "labels". Open valves are represented as green circles, closed valves as red circles. If, for example, an open valve is clicked, the valve closes, and the circle turns red (provided the user successfully supplied the correct password).
- Example 2
- Many MIDAS experiments work with ROOT based analyzers today. One problem is that the graphical output of the root analyzer can only be seen through the X server and not through the web. At the MEG experiment, this problem was solved in an elegant way: The ROOT analyzer runs in the background, using a "virtual" X server called Xvfb. It plots its output (several panels) normally using this X server, then saves this panels every ten seconds into GIF files. These GIF files are then served through mhttpd using a custom page. The output is shown in Figure 2.
The buttons on the left sides are actually HTML buttons on that custom page overlaid to the GIF image, which in this case shows one of the 800 PMT channels digitized at 1.6 GSPS. With these buttons one can cycle through the different GIF images, which then automatically update ever ten seconds. Of course it is not possible to feed interaction back to the analyzer (i.e. the waveform cannot be fitted interactively) but for monitoring an experiment in production mode this tool is extremely helpful, since it is seamlessly integrated into mhttpd. All the magic is done with JavaScript, and the buttons are overlaid on the graphics using CSS with absolute positioning. The analysis ratio on the top right is also done with JavaScript accessing the required information from the ODB.
For details using Xvfb server, please contact Ryu Sawada <sawada@icepp.s.u-tokyo.ac.jp>.
- Example 3
- This custom page from the Deap Experiment (Figure 3) allows the users to easily set individual channels, or a group of channels, or all channels of the SCB modules to a particular value.
Access a Custom Page from the Status Page
Access to a Custom Page is set up through the /Custom ODB tree (see custom-link). This associates a custom page file on the disk with a button on the status page. Clicking on the resulting custom-button on the mhttpd Status Page will display that custom page.
For example, if the key /Custom/myPage& (see Note) is created, and the contents contains the path of a custom page file on the disk, e.g.
odbedit> ls /Custom/myPage& myPage& /home/midas/online/expt/custom/test.html
the custom-button will be myPage and the URL for the resulting custom page will be of the form http://myhost.mydomain:myport/CS/myPage (see also mhttpd#usage). Pressing myPage will display the custom page in the same window.
- Note
- Without the "&" symbol in the key name, the page would appear in a new window. See Key names for more information.
How to write a custom page
A custom page is usually written in a combination of HTML and Javascript. It can contain any of the Custom Page Features, e.g. include images with labelled with ODB values and areas coloured according to ODB values using fills. A Javascript Library has been written to provide access to the ODB and other functions. A custom page is usually of the form:
<html>
<head>
<title>My Custom Page Title</title>
<meta http-equiv="Refresh" content="30"> <!-- see Page Refresh -->
<script src='mhttpd.js'> <!-- see #MIDAS Javascript Library -->
</script>
</head>
<body>
<form name="form1" method="Get" action="/CS/MyPage&"> <!-- see note below -->
............spacerspacer <!-- program statements may include any of the available features -->
</form>
</body>
</html>
- Notes
- Comments enclosed by HTML comment tags ( <!-- --> ) have been added for documentation purposes only
- The HTML <form> tag has the action set to part of the URL (see above), i.e. "/CS/" followed by the custom-link. The special character "&" (if present) is ignored. The <form> tag may not be necessary if only using Javascript library calls.
The #Demo Custom Page can be used as a template for many of the custom page features, as can the examples using the #MIDAS Javascript Library.
Demo Custom Page
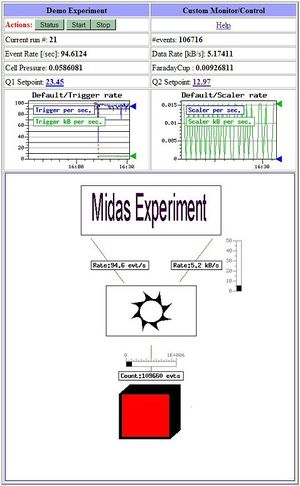
A Demo Custom page is shown in Figure 4. The files needed to run this demo can be found in the MIDAS package in the directory ..packages/midas/examples/custom.
The HTML code for the Demo Custom page myexpt.html illustrates many of the available features. This example was written before the MIDAS Javascript Library, and is in HTML only (no JavaScript), with access to the ODB via the older HTML-style <odb> tags.
The file xcustom.odb contains the ODB keys needed by this demo, including the contents of the /Custom ODB tree. This demo illustrates the use of an image file myexpt.gif with superimposed fills, labels and bars. These features are not found in the code myexpt.html, but are added in the /Custom ODB tree as described in later sections. Loading the saved odb file xcustom.odb using the odbedit command ld will create all the odb keys needed for the Demo.
This (external) custom page is activated by adding the ODB key /Custom/MyExpt& which is a custom-link to the HTML code for the custom page myexpt.html see Keys in the /Custom tree and xcustom.odb).
- Note
Including the MIDAS Javascript Library is strongly recommended for anyone writing new custom pages that require access to the ODB, as it includes many useful features not otherwise available.
<html>
<head>
<title>MyExperiment Demo Status</title>
<meta http-equiv="Refresh" content="30">
</head>
<body>
<form name="form1" method="Get" action="/CS/MyExpt&">
<table border=3 cellpadding=2>
<tr><th bgcolor="#A0A0FF">Demo Experiment<th bgcolor="#A0A0FF">Custom Monitor/Control</tr>
<tr><td> <b><font color="#ff0000">Actions: </font></b><input
value="Status" name="cmd" type="submit"> <input type="submit"
name="cmd" value="Start"><input type="submit" name="cmd" value="Stop">
</td><td>
<center> <a href="http://midas.triumf.ca/doc/html/index.html"> Help </a></center>
</td></tr>
<td>Current run #: <b><odb src="/Runinfo/run number"></b></td>
<td>#events: <b><odb src="/Equipment/Trigger/Statistics/Events sent"></b></td>
</tr><tr>
<td>Event Rate [/sec]: <b><odb src="/Equipment/Trigger/Statistics/Events per sec."></b></td>
<td>Data Rate [kB/s]: <b><odb src="/Equipment/Trigger/Statistics/kBytes per sec."></b></td>
</tr><tr>
<td>Cell Pressure: <b><odb src="/Equipment/NewEpics/Variables/CellPressure"></b></td>
<td>FaradayCup : <b><odb src="/Equipment/NewEpics/Variables/ChargeFaradayCup"></b></td>
</tr><tr>
<td>Q1 Setpoint: <b><odb src="/Equipment/NewEpics/Variables/EpicsVars[17]" edit=1></b></td>
<td>Q2 Setpoint: <b><odb src="/Equipment/NewEpics/Variables/EpicsVars[19]" edit=1></b></td>
</tr><tr>
<th> <img src="http://localhost:8080/HS/Default/Trigger%20rate.gif?
exp=default&scale=12h&width=250">
</th>
<th> <img src="http://localhost:8080/HS/Default/Scaler%20rate.gif?
exp=default&scale=10m&width=250"></th>
</tr>
<tr><td colspan=2>
<map name="myexpt.map">
<area shape=rect coords="140,70, 420,170"
href="http://midas.triumf.ca/doc/html/index.html" title="Midas Doc">
<area shape=rect coords="200,200,400,400"
href="http://localhost:8080" title="Switch pump">
<area shape=rect coords="230,515,325,600"
href="http://localhost:8080" title="Logger in color level (using Fill)">
<img src="myexpt.gif" border=1 usemap="#myexpt.map">
</map>
</td></tr>
</table></form>
</body>
</html>
Features available on custom pages
See Custom Page Features.
Old custom page feature
There are a number of deprecated custom page features, which can be seen here: Old Custom Page Features.